Getting Started
After activating your theme, visit the Customizer under Appearance → Customize to set up the basic theme settings, such as background color, custom header, site logo, or custom menu.
Index
Required Plugin
Jetpack is required plugin for Anemone WordPress theme. Jetpack is comprehensive and free plugin by WordPress.com which provides several features under one roof. You need to install and activate the Jetpack plugin in order to use the supported modules.
For Example:
- Featured Content
- Site Logo
- Infinite Scroll
- Many More…
Site Logo
Go to Appearance → Customize → Site Title, Tagline & Logo to add your site logo.

Check out this guide for full details on how to set up a site logo.
Featured Content
Anemone includes an eye-catching featured content area on the home page. Capture your visitors’ attention and lead them to specific posts or pages.

Here are some tips to help you get the featured content set up.
- Go to Appearance → Customize → Featured Content and add the featured tag or a tag of your choice. Anemone supports one post or page in its featured content area.
- Create or edit a post or page you wish to feature. Assign the special tag from step one to this post or page.
- Set a Featured Image for your post or page. Use big and beautiful featured images for the featured content area.
- Publish or Update the post or page.
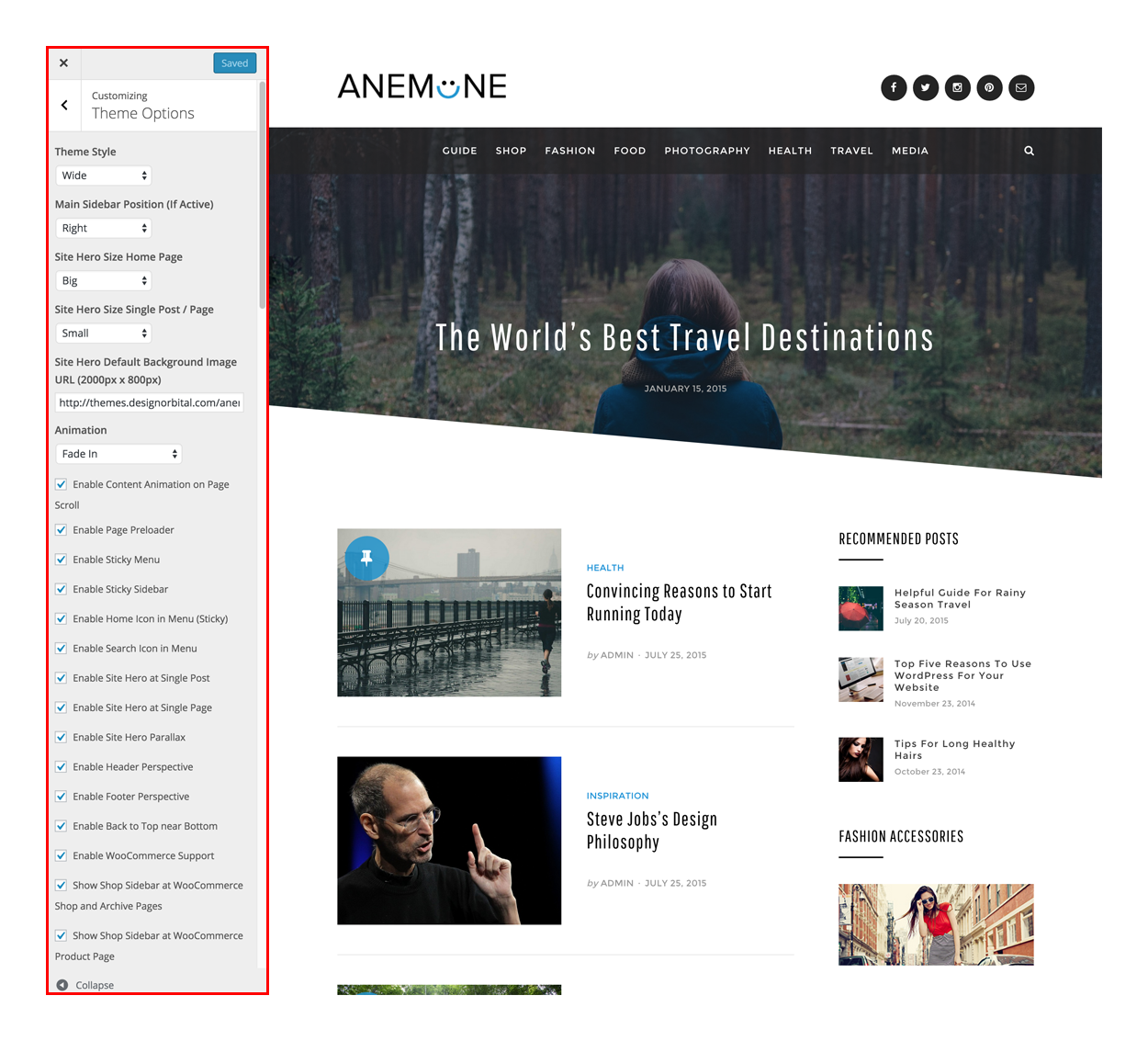
Theme Options
You’ll find Anemone’s theme options in the Customizer, under Appearance → Customize → Theme Options.

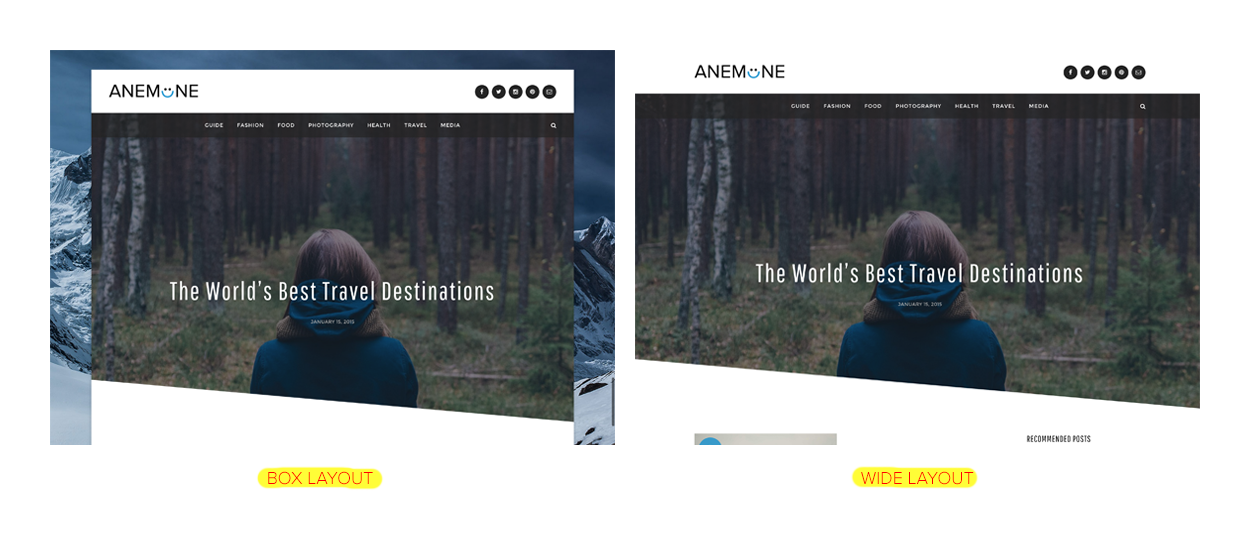
1. Theme Style
You can use Anemone‘s wide layout or personalize it with the beautiful backgrounds using the boxed layout.

Wide Layout
Anemone will cover the full screen width in wide-layout mode. Any background color or background image will not be visible using wide-layout mode.
Box Layout
Anemone will wrap the content in a box. This option is best if you want to use a background color or background image for your website.
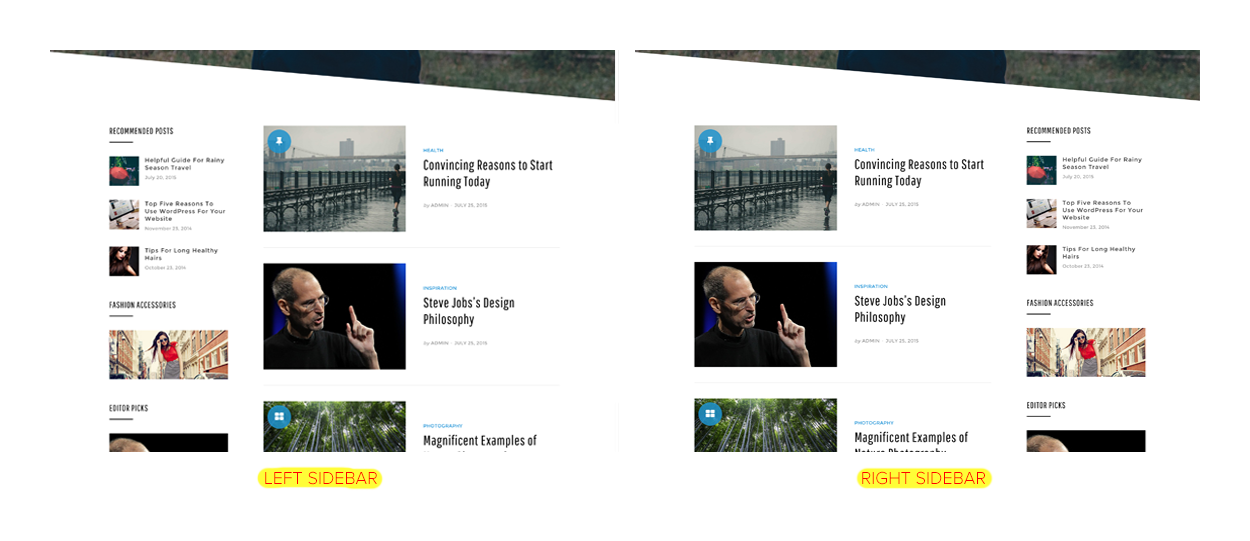
2. Main Sidebar Position (If Active)

Anemone displays the main sidebar on the right or left side, as long as it contains widgets.
3. Site Hero Size Home Page
You can choose the big or small site hero size for the home page.
4. Site Hero Size Single Post / Page
You can choose the big or small site hero size for the single posts and pages.
5. Site Hero Default Background Image URL (2000px x 800px)
Anemone displays Featured Image of the posts and pages in the background of site hero. You can give the default background image URL which will be used for those posts or pages which have no featured image.
You can do this via your Media → Add New page or by following this guide.
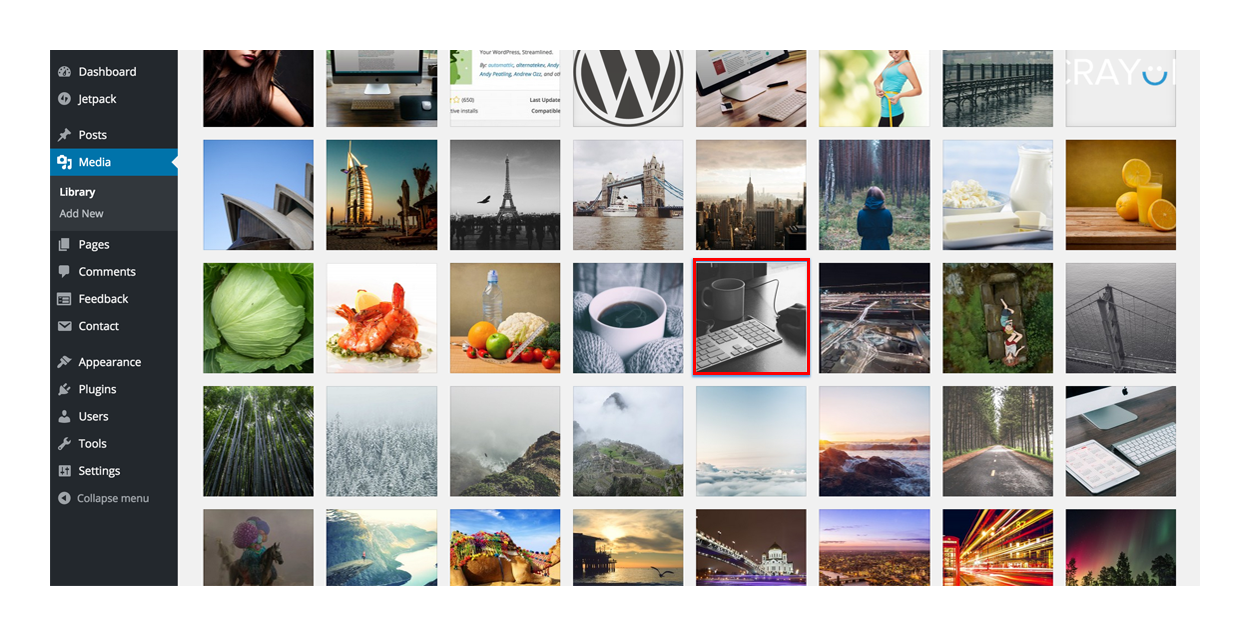
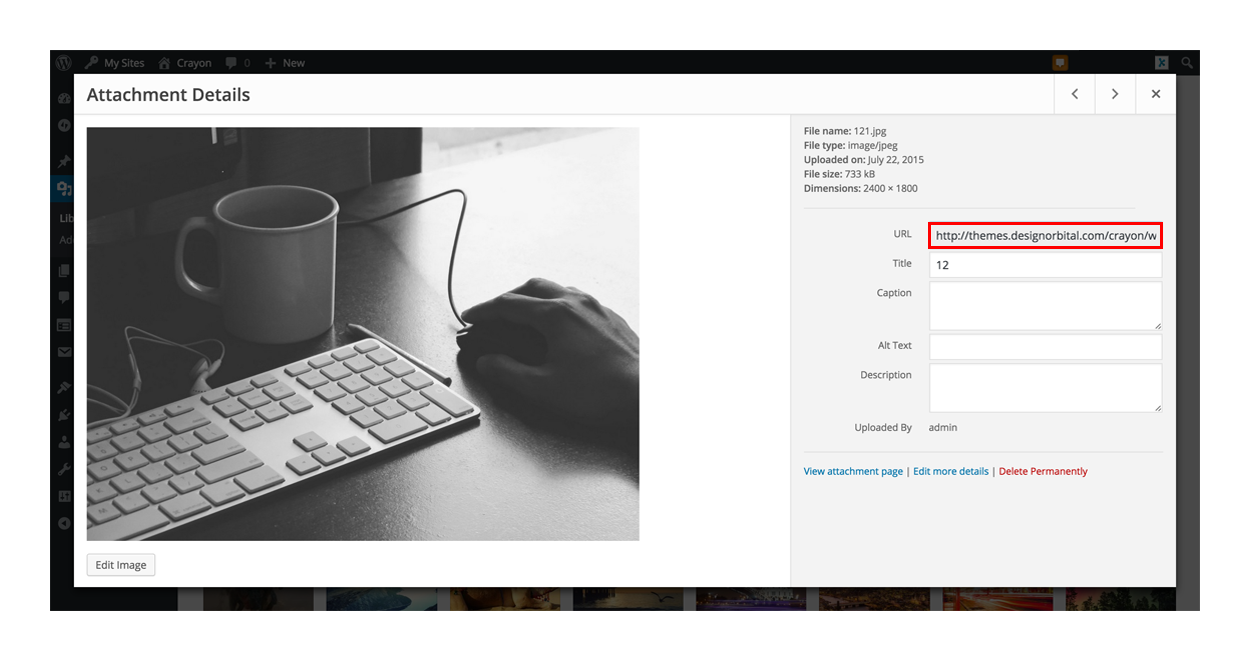
You can get the Image URL by going to your Media Library and clicking on the photo you want to insert as a site hero default background image.

After clicking on the photo, at your screen you will see a box similar to this one:

You will want to copy the File URL by right-clicking or using CTRL + C on your keyboard.
6. Animation
Anemone features a cool animation effect when elements like posts, widgets or the footer, appear as you scroll. You can choose from several different animation styles.
7. Enable Content Animation on Page Scroll
You can enable/disable content animation via the “Enable Content Animation on Page Scroll” option.
8. Enable Page Preloader

Anemone‘s preloader hides the content before it’s fully loaded and provides a smooth experience to your website’s visitors. The preloader displays a “Skip” link automatically on slower internet connections after few seconds.
You can enable/disable the preloader via the “Enable Page Preloader” option.
9. Enable Sticky Menu

You can choose to make the header custom menu sticky, so visitors can always access the menu while they scroll on screens. This option can be enabled via the “Enable Sticky Menu” option.
Note: Anemone intelligently hides the sticky menu when user continues to scroll down in order to provide distraction free experience. Sticky menu appears again when the user starts to scroll up.
10. Enable Sticky Sidebar

You can make the Anemone‘s sidebar sticky by enabling this option. It is very useful feature so that your sidebar remains always visible while the user scrolls to read long content.
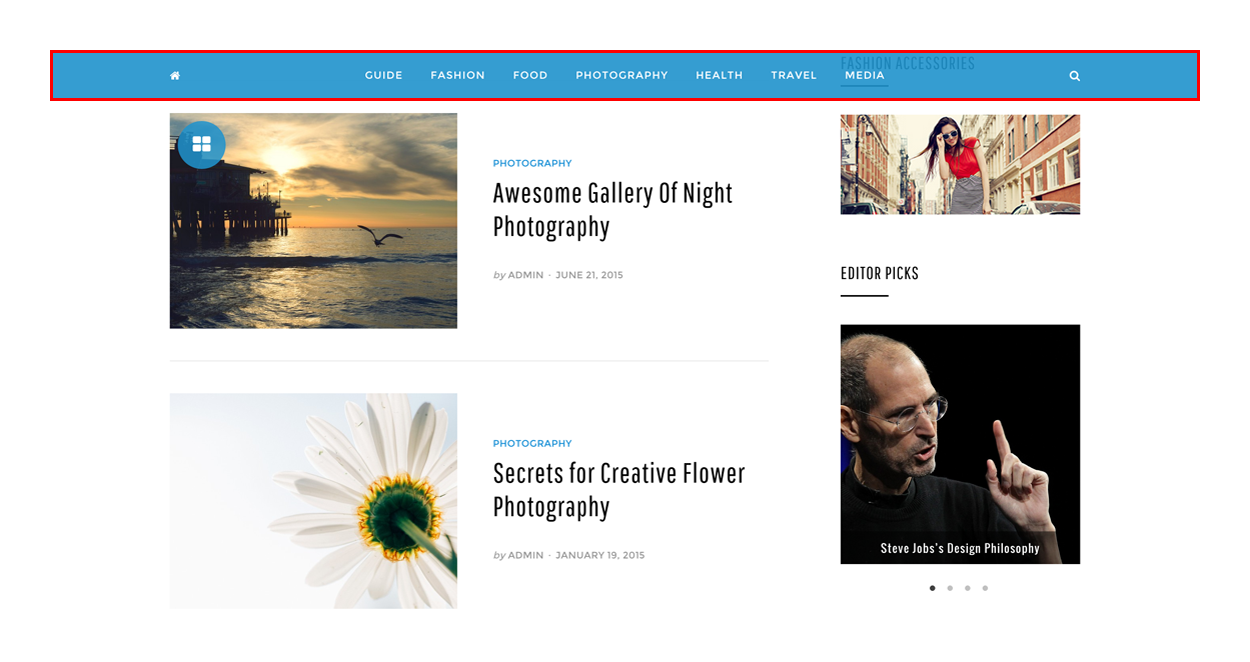
11. Enable Home Icon in Menu (Sticky)
![]()
You can display the home icon in the sticky menu by enabling this option. This is very aesthetic and useful to give the home page access to the user.
12. Enable Search Icon in Menu
![]()
You can display the search icon in the menu by enabling this option. This is very aesthetic and useful to give the search access to your users.
13. Enable Site Hero at Single Post
You can enable or disable site hero at single posts.
14. Enable Site Hero at Single Page
You can enable or disable site hero at single pages.
15. Enable Site Hero Parallax
Anemone beautifies the site hero with the stunning parallax effect. You can enable/disable parallax with this option.
16. Enable Header Perspective
Anemone has exclusive header perspective style to stand out the theme. You can enable header perspective with this option.
17. Enable Footer Perspective
Anemone has exclusive footer perspective style to stand out the theme. You can enable footer perspective with this option.
18. Enable Back to Top near Bottom
Anemone displays back to top arrow when the user reaches near the bottom of theme. You can enable back to top feature with this option.
19. Enable WooCommerce Support
Anemone supports WooCommerce plugin. If you are using WooCommerce plugin than you should check this option to enable WooCommerce support.
20. Show Shop Sidebar at WooCommerce Shop and Archive Pages
You can enable/disable “Shop Sidebar” at WooCommerce Shop and Archive pages with this option.
21. Show Shop Sidebar at WooCommerce Product Page
You can enable/disable “Shop Sidebar” at WooCommerce Product page with this option.
Featured Images
Anemone supports Featured Images on blog posts and static pages. Featured Images appear near the title on the blog index and archive pages. For best results, use an image at least 2000px wide and 800px high.

If you upload larger Featured Images or images with different proportions, they will be automatically resized to match the dimensions noted above.
Typography
Anemone has several built-in typography features to enhance your blogging experience. Please visit the links in order to know how to use them.
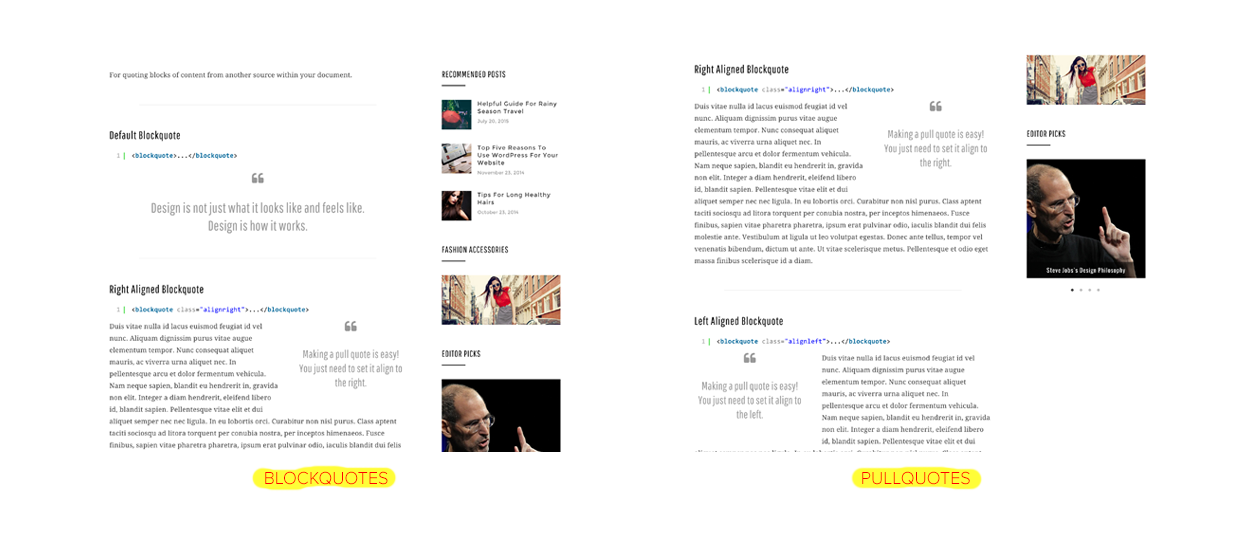
Blockquotes
Anemone has given speical attention on blockquotes to enhance your blogging experience. Please visit the links in order to know how to use them.

Lists and Code
Anemone supports lists and code professionally to enhance your blogging experience. Please visit the links in order to know how to use them.
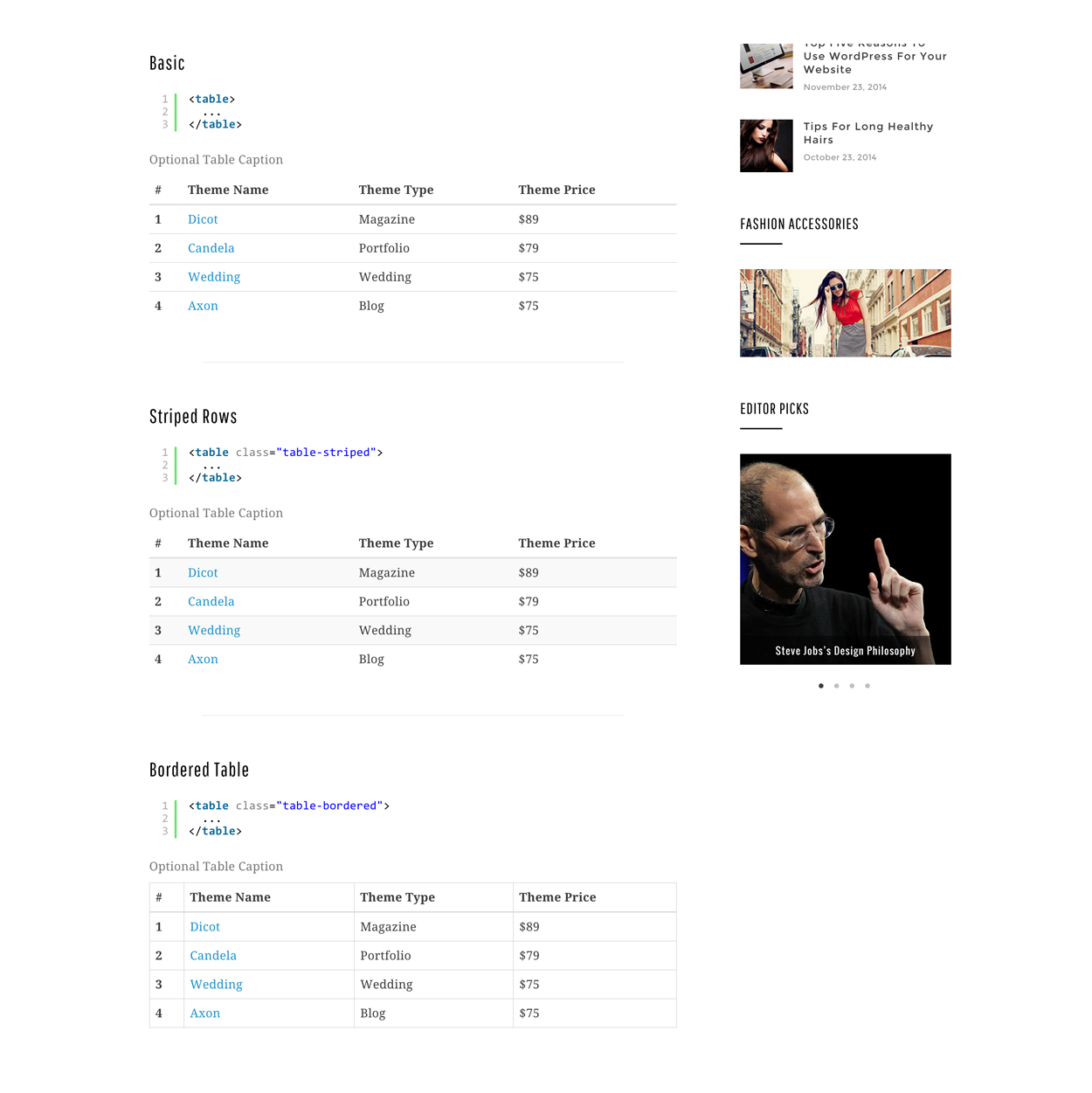
Tables
Anemone has different style of tables in order to enhance your blogging experience. Please visit the links in order to know how to use them.

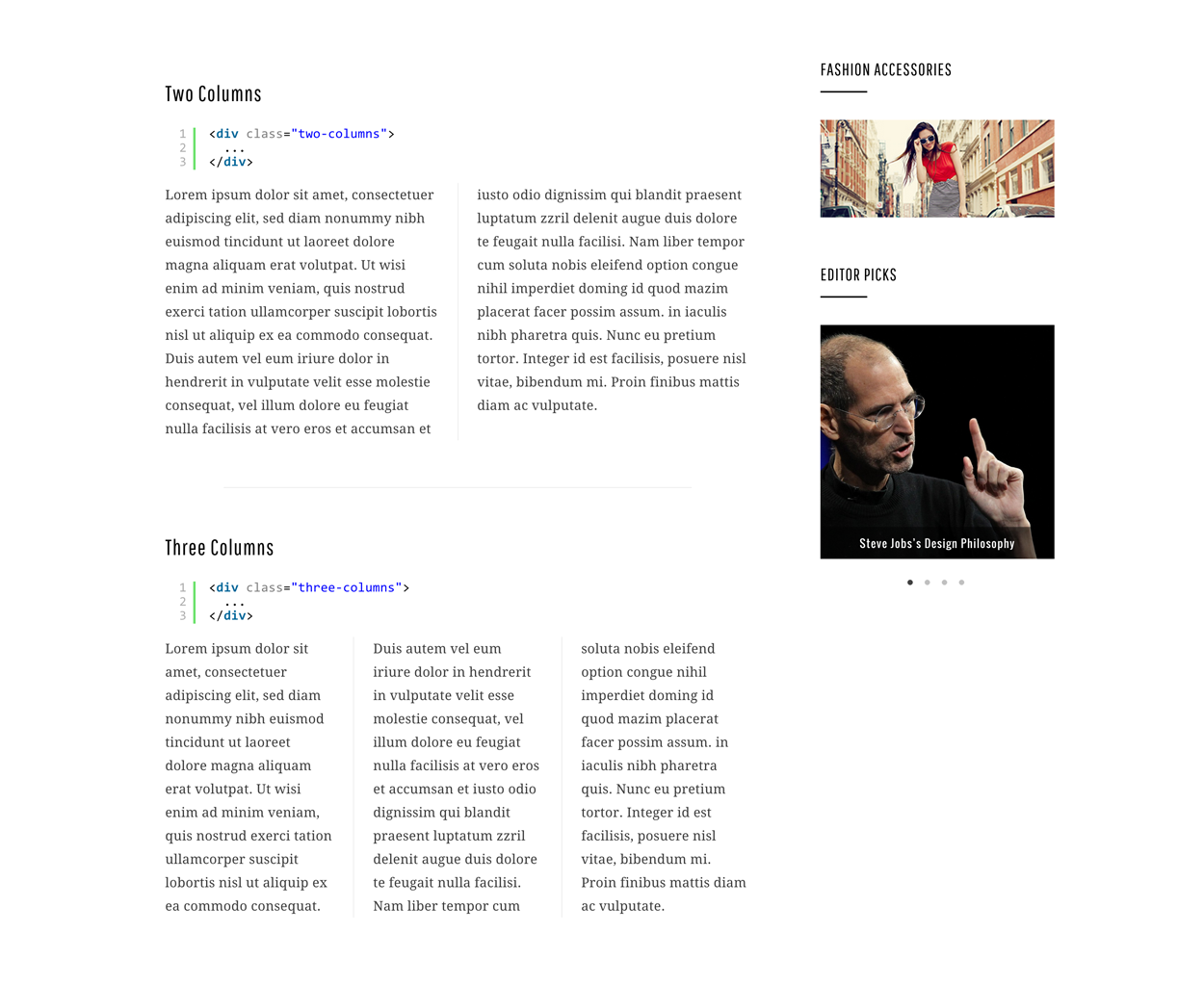
CSS3 Multiple Columns
Anemone supports modern feature of CSS3 Multiple Columns in order to enhance your blogging experience. Please visit the links in order to know how to use them.

Add a Custom Header Image
Add a Custom Header image by going to Appearance → Customize → Header. Your uploaded image should be at least 200px tall. The width should be at least 1920px to provide a crisp background.
Add a Custom Background Image or Color
Add a Custom Background via Appearance → Customize → Background. You must choose the Box Layout in the Customizer’s Theme Options area to see background colors or images.
Custom Menus
Anemone allows you to have two Custom Menus, which can be set under Appearance → Menus.
Select Primary Menu location in the Menu Settings to display Custom Menu in the header.
Select Secondary Menu location in the Menu Settings to display Custom Menu in the footer.
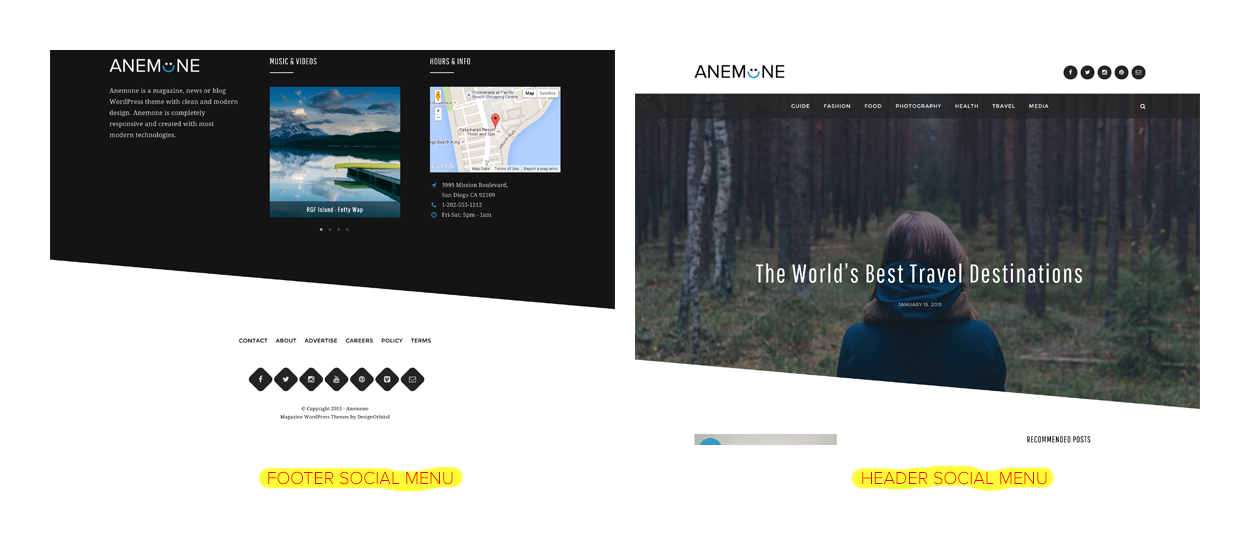
Social Links Menus
Anemone allows you display links to your social media profiles, like Twitter and Facebook, as icons using a Social Links Menu in two locations.

Select Social Links Header Menu location in the Menu Settings to display Social Links Menu in the header.
Select Social Links Footer Menu location in the Menu Settings to display Social Links Menu in the footer.
Read the full guide for setup instructions.
Available Icons
Linking to any of the following sites will automatically display its icon in your menu.
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- GitHub
- Google+
- Email (
mailto:links)
- RSS Feed (urls with
/feed/) - Skype
- StumbleUpon
- Tumblr
- Vimeo
- WordPress
- YouTube
Widget Areas
Anemone comes with four widget areas: one in the sidebar, and up to three in the footer. The footer widget areas will activate once you add widgets to them in Appearance → Widgets.
Custom Widgets
Anemone features two custom widgets:
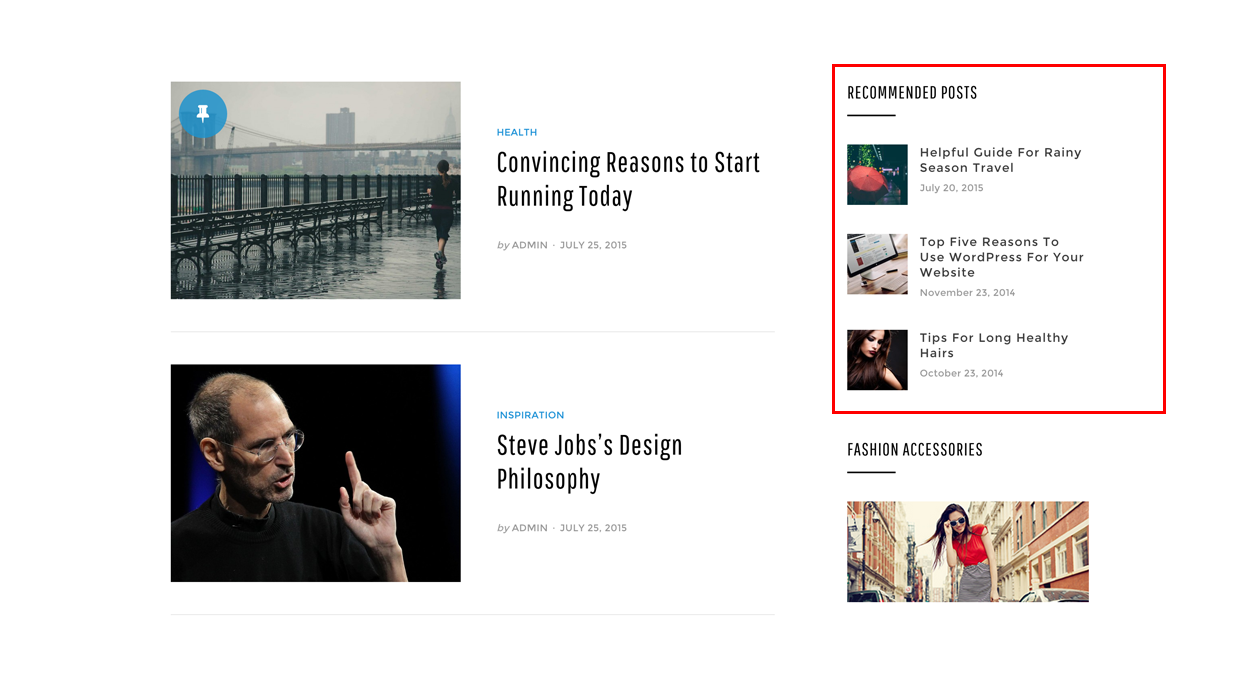
Anemone: Post List

The Post List widget displays posts alongside a small Featured Image. Go to Appearance → Widgets to use the Anemone: Post List widget.
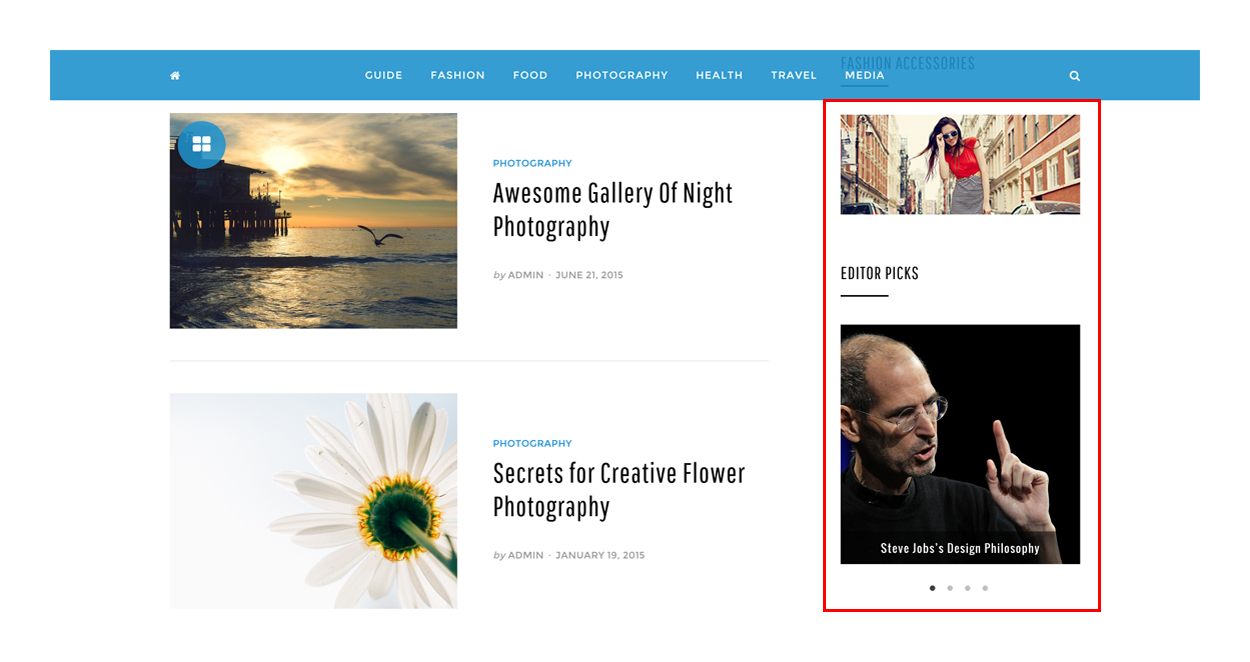
Anemone: Post Carousel

The Post Carousel widget displays the posts in a rotating slideshow with Featured Images. Go to Appearance → Widgets to use the Anemone: Post Carousel widget.