Ajax is a gathering of interrelated web improvement strategies utilized on the customer side to make nonconcurrent web applications. Ajax is not a solitary innovation, but rather a gathering of advances. For instance, Google Docs uses this innovation when sparing your work at regular intervals.
HTML and CSS can be utilized as a part of blend to check up and style data. AJAX is now utilized as a part of WordPress back end, it has been essentially actualized for you. While there are various approaches to utilize AJAX in WordPress and all are right.
Today, I have choose to impart to you most supportive and best WordPress ajax tutorials for WordPress developers. With the assistance of these tutorials you can enhance your aptitude in web advancement. Trust you will like these collection. If you like this post, offer it with your companions through email and informal organization.
Handling AJAX in WordPress in Style
AJAX isn’t something that ought to be dreaded by anybody. It’s madly intense, flexible, and can give your clients cool encounters like preparing structures without page redirection, progressively stacking posts while a client parchments the page, and a great deal more. A large portion of all, WordPress has a couple of clever pearls up its sleeve.
Using AJAX With PHP on Your WordPress Site Without a Plugin
Ajax is a wonderful and cool tool. It empowers sites to load content into different components without reviving the page. This may not appear like a colossal component list but rather it permits us to do as such much. In this article author will demonstrate to you generally accepted methods to utilize Ajax in WordPress.
It is somewhat more muddled than you might be utilized to, all things considered, yet in the event that you have a decent comprehension of HTML, CSS and PHP, and simple comprehension of Javascript, you ought to be okay.
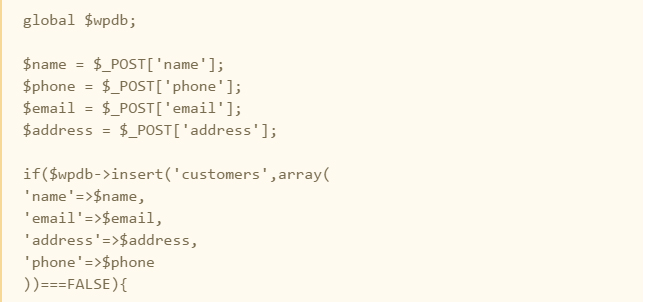
A Tutorial on Using AJAX in WordPress
This WordPress ajax tutorials ought to be considered genuinely progressed, and proceeds from last time where we learnt how to utilize custom database tables from inside of a WordPress layout in my illustration, a straightforward existing table of client information was utilized. With regards to embedding things once again into the database however, will be making utilization of a little AJAX enchantment inside WordPress.
How to use AJAX on WordPress
Every single framework has it’s own particular strategy for steering a solicitation, in WordPress we send all the AJAX calls to a solitary URL, and afterward WordPress will course inside to the right technique taking into account a param that you will send alongside your AJAX ask.
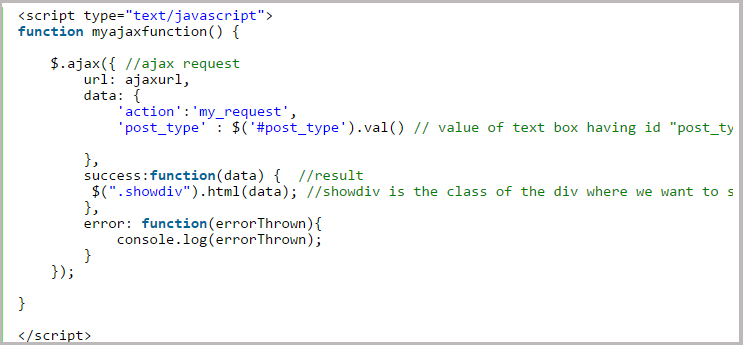
How To Use Ajax In WordPress – WordPress Ajax Tutorials
Here is a basic instructional exercise to utilize Ajax in WordPress. Here we are taking a case to bring the titles of all presents have a place on the same post sort according to the client’s decision. Client need to put the precise post sort name.
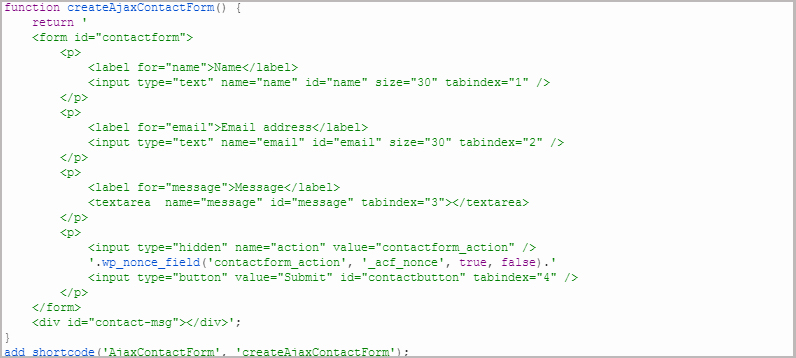
Build Your Own Ajax Contact Form for WordPress
This tutorial is composed for the progressed WordPress client, yet I’m certain the less experienced client with a little learning in PHP, HTML and jQuery can utilize the instructional exercise code, as well. This works for a great many people exceptionally well and the client can change the contact structure without to change any code.
For most WordPress sites I have worked, there was a solitary contact frame all that anyone could need and the greater part of my clients never show signs of change that shape all alone.
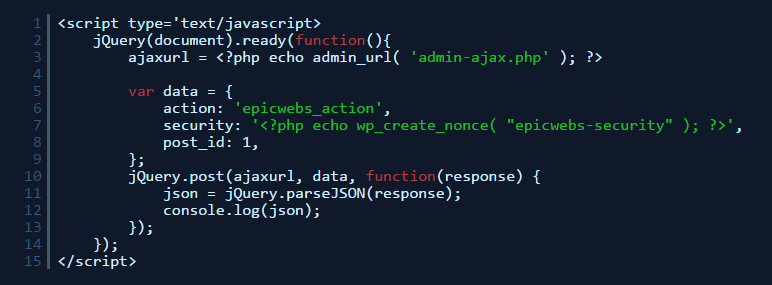
jQuery Ajax Tutorial
Ajax asks for inside WP are somewhat more confused and a bit simpler than not utilizing WP. There is several activities you need to incorporate inside your module or functions file document in WP. You need to include the jQuery in your site and knowledge of Javascript and PHP before implementing the code.
WordPress Ajax Tutorial for Beginners
AJAX is the specialty of changing information with the server without the need to reload the entire page. Before AJAX it was truly against the client experience [UX] to reload the entire page just to redesign a little measure of gave data. Everything you need to know before begin utilizing AJAX is : HTML and JavaScript. Through this post author will demonstrate to you generally accepted methods to utilize ajax by an immaculate JavaScript code.









Leave a Reply