Typography is critical in design, impacting readability, user experience, and aesthetics. Mastering typography can boost any project. Designers should use diverse resources like font libraries and educational content to find the correct font. Font libraries offer free, premium, and specialized typefaces, and educational content refines typographic skills.
Google Fonts

Google Fonts is a leading font provider platform, offering an extensive library of over 700 open-source fonts. This vast collection allows designers to access a diverse range of typefaces for various needs. Additionally, Google Fonts ensures web optimization, providing fonts that are specifically optimized for fast loading and high performance. This combination of a rich font library and web-friendly features makes Google Fonts an invaluable resource for creating visually appealing and efficient web designs.
Features:
- Seamless Integration
- Comprehensive Collection
- Multiple Formats
- Optimized for Web
- Free Licensing
Awwwards Free Fonts

Awwwards is an outstanding free typography resource, offering a diverse collection of fonts ranging from classic styles to modern, trendy variations. Its high-quality fonts ensure professional, polished results in any design project. Additionally, Awwwards provides valuable font pairing suggestions, helping designers create harmonious and visually appealing combinations, making it a go-to resource for typography excellence.
Features:
- Premium-Quality Fonts
- Designer-Focused
- Font Pairing Recommendations
- Trend-Focused
- Free for Both Personal and Commercial Use
Font Share

Font Share is a free font service offering around 100 unique fonts in various styles, making it an excellent alternative to Google Fonts. Its collection includes modern and trendy fonts, providing designers with up-to-date typefaces that reflect current design trends. With free access to all fonts, it offers a cost-effective solution for both personal and commercial projects, ensuring high-quality design options without any financial barriers.
Features:
- Contemporary and Stylish
- Wide Variety of Styles
- Completely Free
- Open-Source Availability
- Intuitive User Interface
Typewolf

Typewolf is an invaluable resource for designers, specializing in typography and font recommendations. It not only provides inspiration through curated examples of typefaces used on well-designed websites but also offers comprehensive font resources for exploring and selecting the perfect typeface. By showcasing practical applications and current trends, Typewolf helps designers choose and implement typefaces effectively, enhancing their design projects with up-to-date and visually appealing typographic solutions.
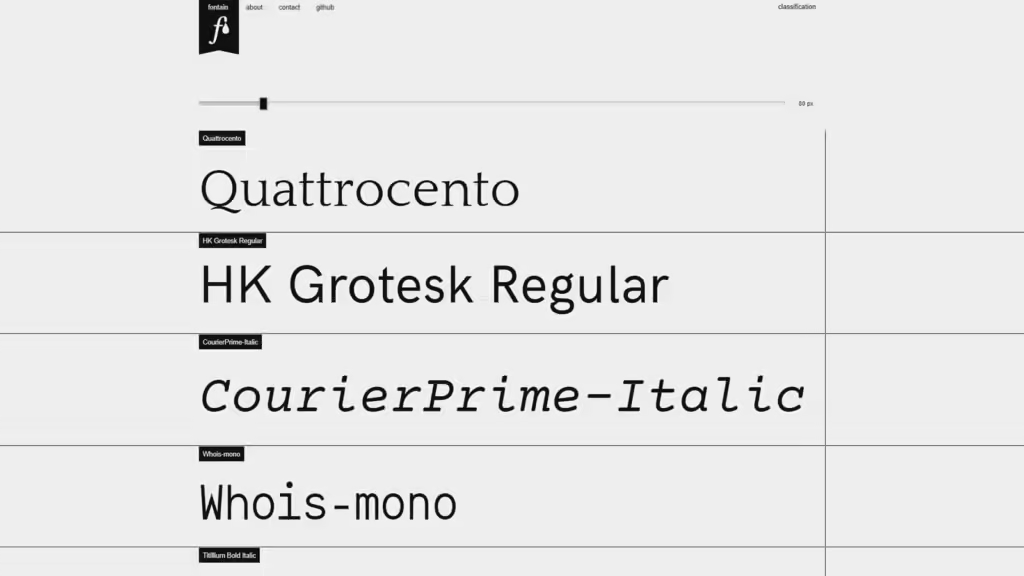
Fontain

Fontain is a comprehensive platform dedicated to providing high-quality typography resources for designers. It features an extensive font library, offering a wide range of typefaces that cater to diverse design needs. From professional and creative uses to web and print applications, Fontain’s vast collection ensures that designers have access to the perfect font for any project. Coupled with its valuable typographic tools, Fontain enhances design projects by offering both depth and variety in font selection.
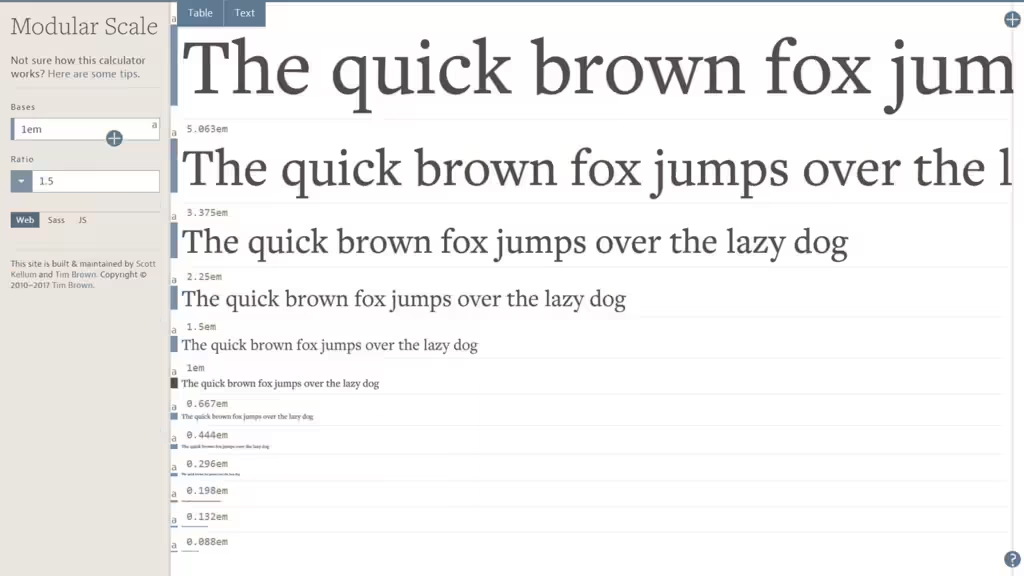
Modular Scale

Modular Scale is a tool designed to help designers and developers create harmonious typographic scales and layouts. It offers a systematic approach to scaling fonts, spacing, and other design elements, ensuring visual consistency and proportional harmony. Its interactive scale generator is particularly valuable, allowing users to experiment with and adjust typographic scales in real-time. This feature enables designers to visualize changes instantly and fine-tune their scales to achieve the perfect balance and alignment for their projects.
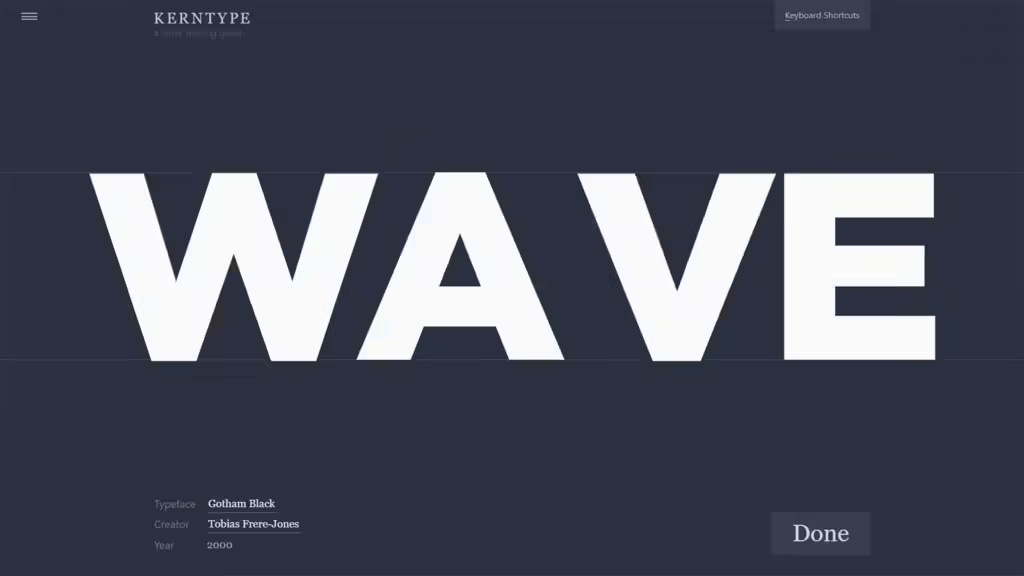
Kern Type

Kern Type is an online tool that boosts typographic skills with interactive kerning practice. Users can adjust character spacing hands-on, receiving real-time feedback. This feature sharpens users’ eye for detail, enhances typographic accuracy, and demonstrates how small changes impact text readability and aesthetics. Kern Type offers a practical, immersive experience, helping users master kerning and achieve polished, professional typography.
Gridlover

Gridlover is an online tool that simplifies the creation and experimentation with grid layouts for designers. It features a user-friendly interface for designing responsive grid systems and visualizing various grid structures. The tool’s standout feature is its customizable grids, allowing users to tailor grid settings such as column numbers, gutter sizes, and margins to fit their specific design needs. This flexibility ensures that designers can create precise and adaptable layouts, enhancing both the functionality and aesthetics of their projects.
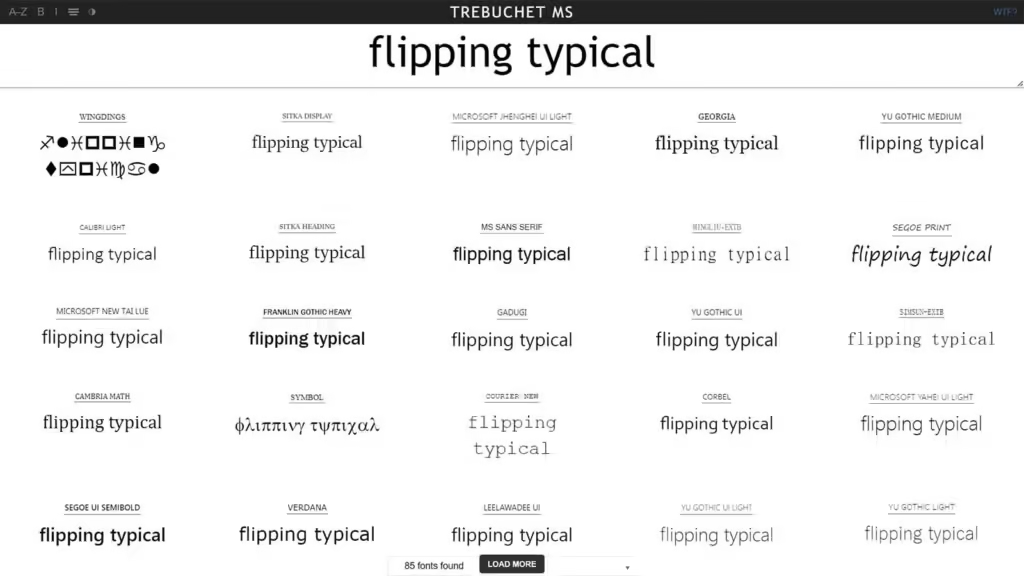
Flipping Typical

Flipping Typical is excellent for analyzing how different fonts look and also for exploring the variety of fonts available on your device. Its font comparison feature is particularly valuable, allowing users to see multiple typefaces side-by-side. This comparison helps in making informed decisions about font choices, ensuring that the selected typeface best fits the design’s needs. By visually comparing fonts, designers can evaluate their appearance, readability, and overall impact, leading to more effective and cohesive typography in their projects.
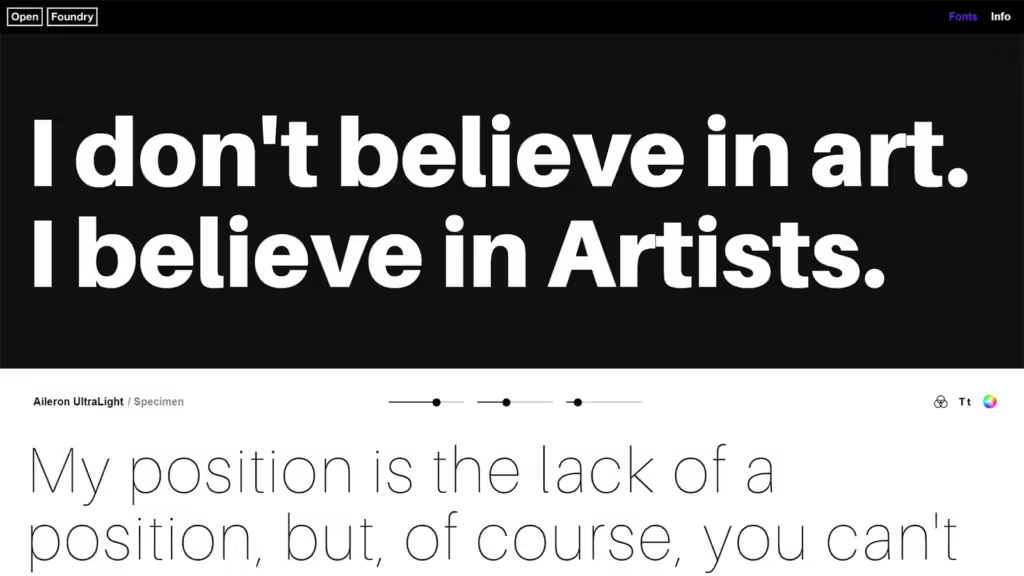
Open Foundry

Des
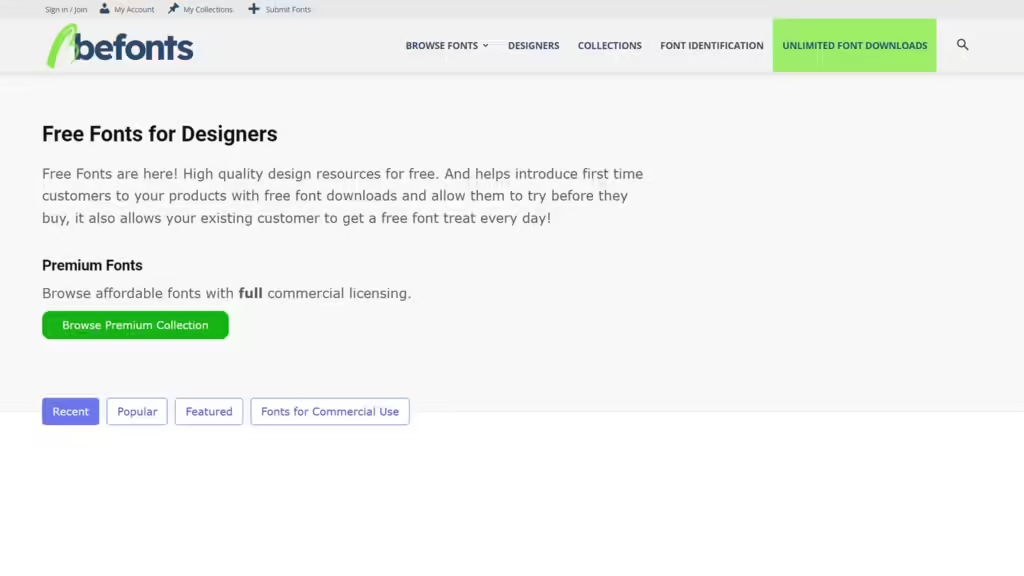
BeFonts

BeFonts is a top online platform offering a diverse selection of free and premium fonts. Its extensive library supports various design needs, from print to digital media. Focused on high-quality, professional-grade typefaces, BeFonts makes font selection easy with its user-friendly interface and powerful search tools. The platform features classic serifs, modern sans-serifs, and stylish scripts. It also provides font pairing suggestions and detailed licensing info to ensure cohesive designs and copyright compliance.
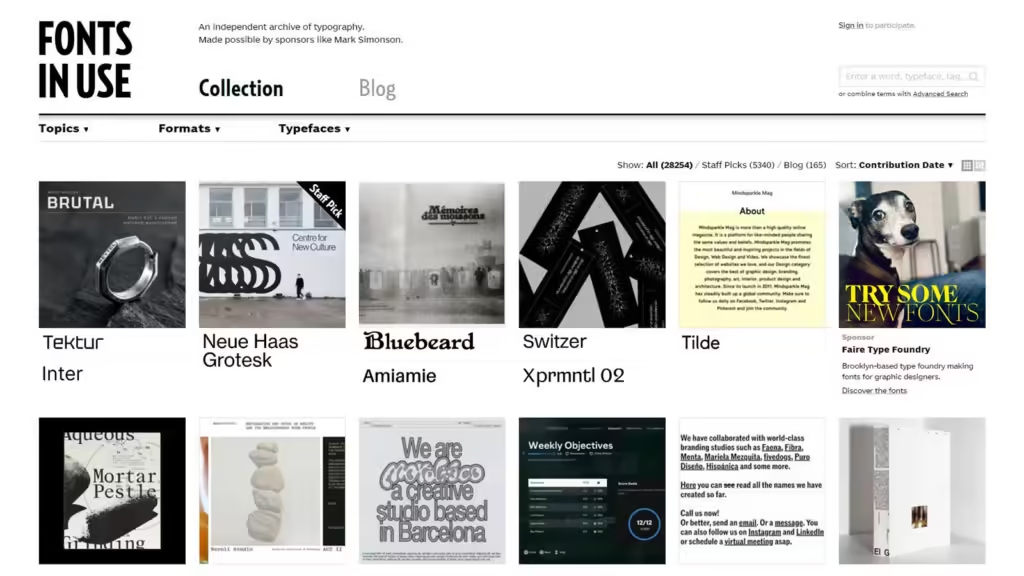
Font in use

First, let’s explore how fonts are applied in real-world settings. Many designers use this resource to see fonts in action across various projects. The site features examples from UI and graphic design, providing insights into practical use. This helps designers understand how typefaces perform in different scenarios, offering inspiration and aiding in informed design choices. By examining these real-life applications, designers gain a clearer view of how fonts impact visual communication and user experience.
Conclusion
In conclusion, typography resources are essential for designers, offering tools and insights that significantly enhance design quality. Font pairing suggestions create cohesive and appealing text combinations, improving the overall design. These recommendations ensure type choices complement each other and communicate the message effectively. Typography tools streamline the design process, offering solutions for font previewing, type calculations, and generation. They simplify type selection and application, allowing for precise experimentation and refinement.

Leave a Reply