Typography is a cornerstone of modern UI design, playing a vital role in shaping user experiences by seamlessly merging functionality with aesthetics. The right font, including popular choices like Google Fonts for websites, not only ensures readability but also establishes the tone and character of an interface, making it both intuitive and visually engaging. Acting as the bridge between design and communication, typography transforms interfaces into cohesive, memorable digital experiences that resonate with users.
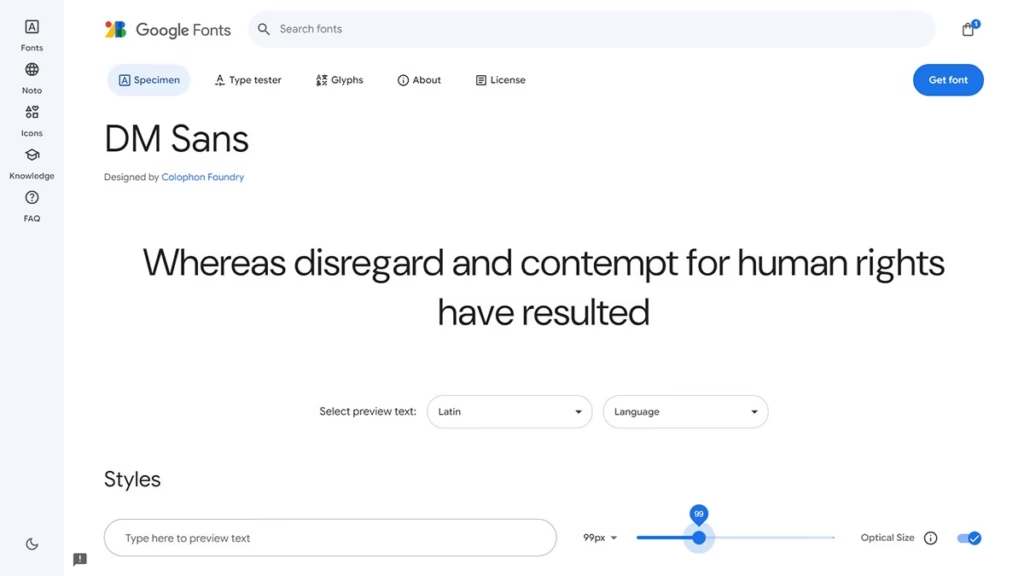
DM Sans

DM Sans is a clean, modern sans-serif font designed for readability and versatility. Its balanced letterforms make it ideal for web and mobile interfaces, offering a minimalist aesthetic while ensuring clarity.
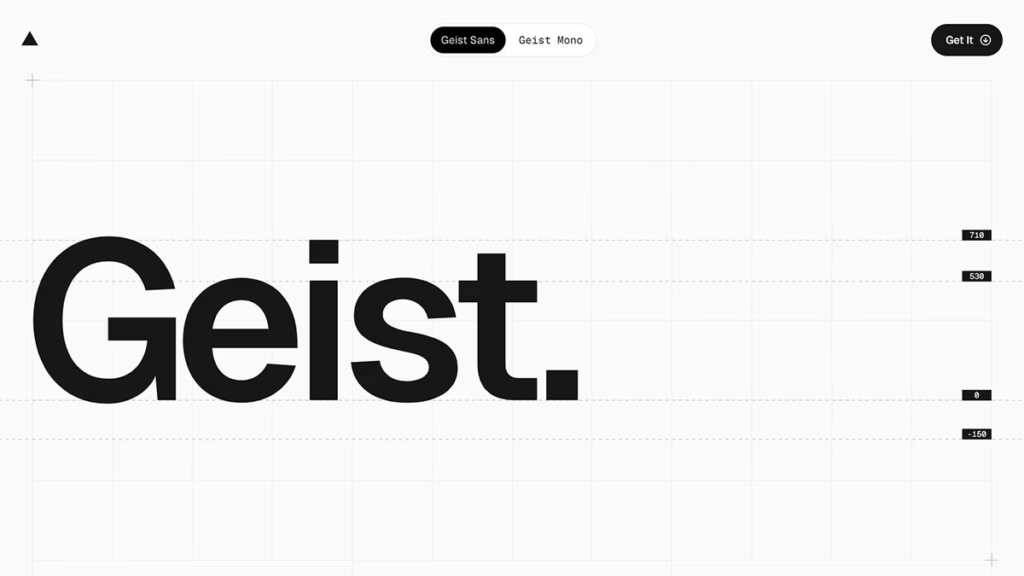
Vercel

Vercel Fonts offers a sleek, performance-driven collection of typefaces designed for modern web development. Focused on simplicity and speed, it ensures fast loading times and clean readability, enhancing user experiences.
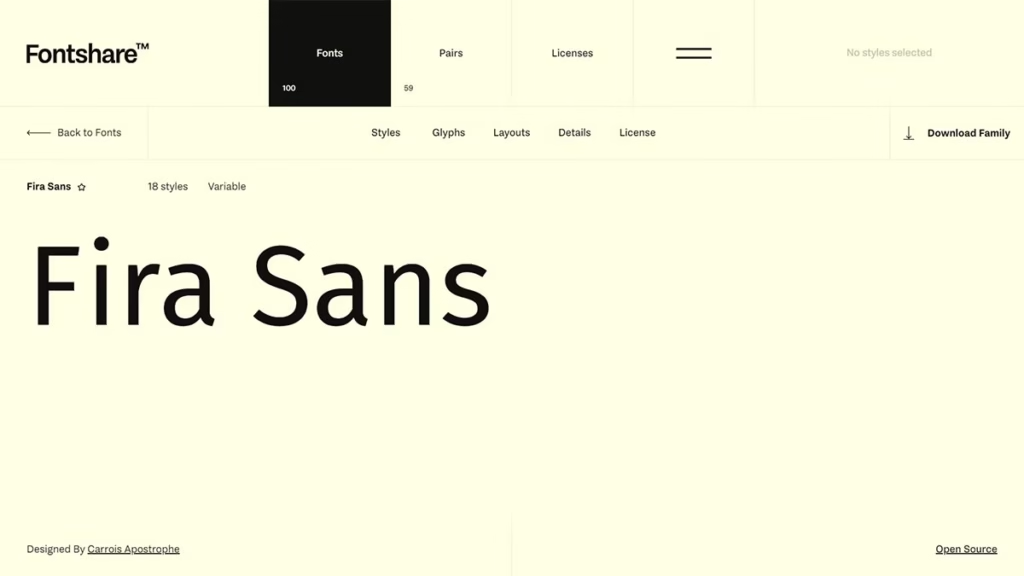
Fira Sans

Fira Sans is a versatile, open-source sans-serif font designed for clarity and legibility. Its modern, geometric shapes make it perfect for web and mobile interfaces, offering excellent readability across devices.
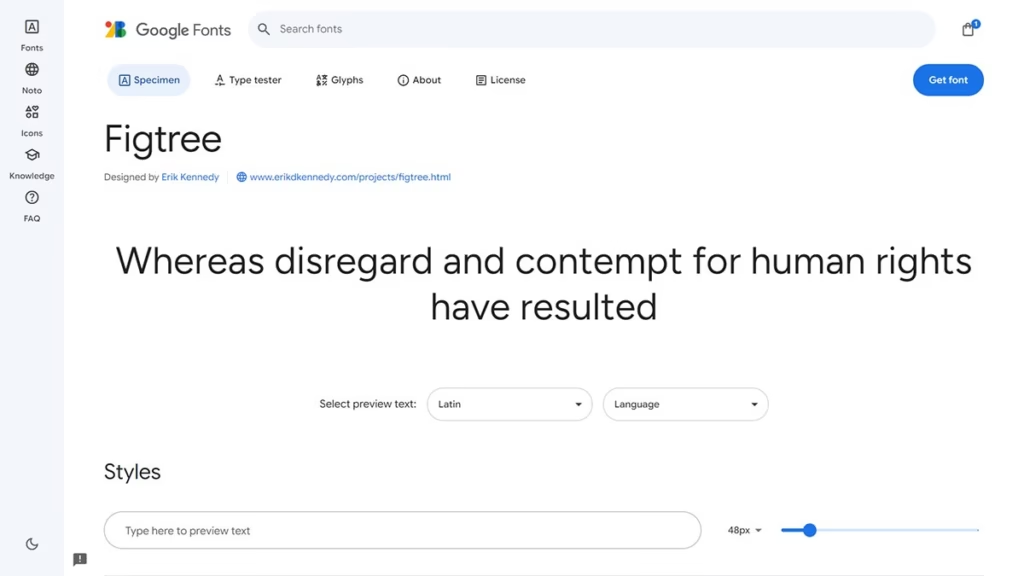
Figtree

Figtree is a clean, contemporary sans-serif font designed for clarity and readability. Its balanced proportions and modern style make it ideal for both web and print, offering versatility across various projects.
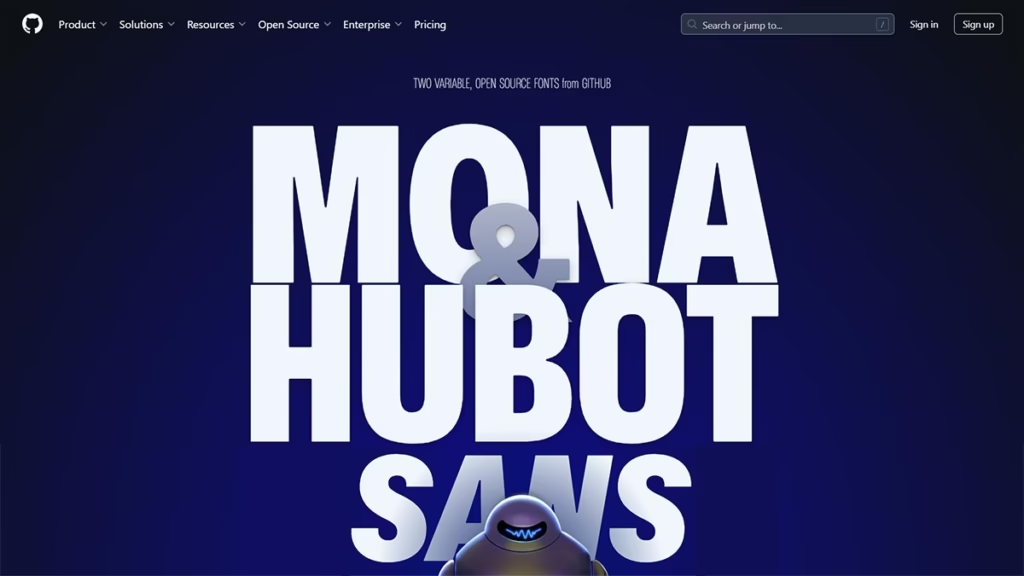
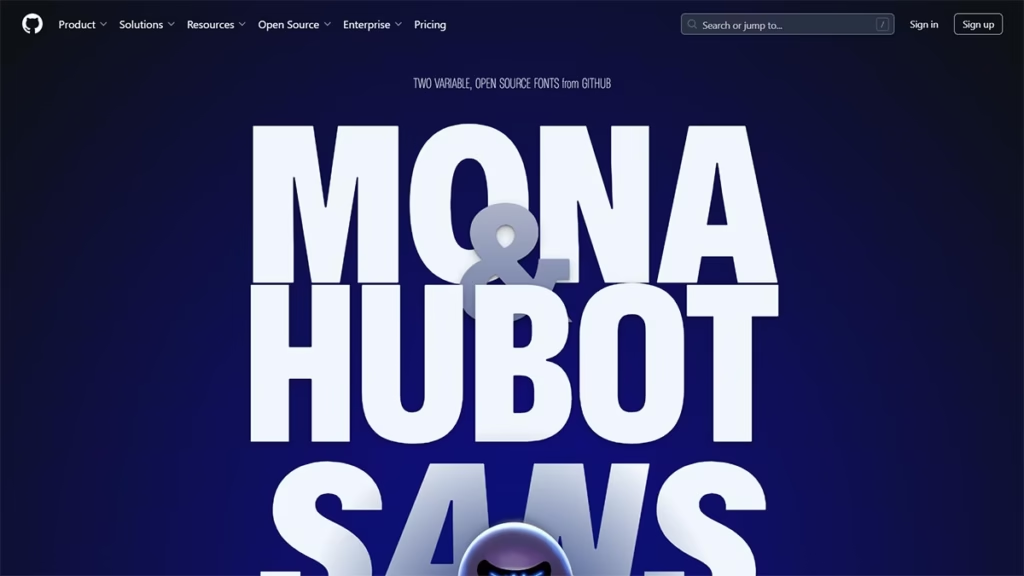
Hubot Sans

Hubot Sans, Mona Sans’s robotic counterpart, features geometric accents for a technical, unique look. It’s ideal for headers and pull-quotes, created in collaboration with Degarism.
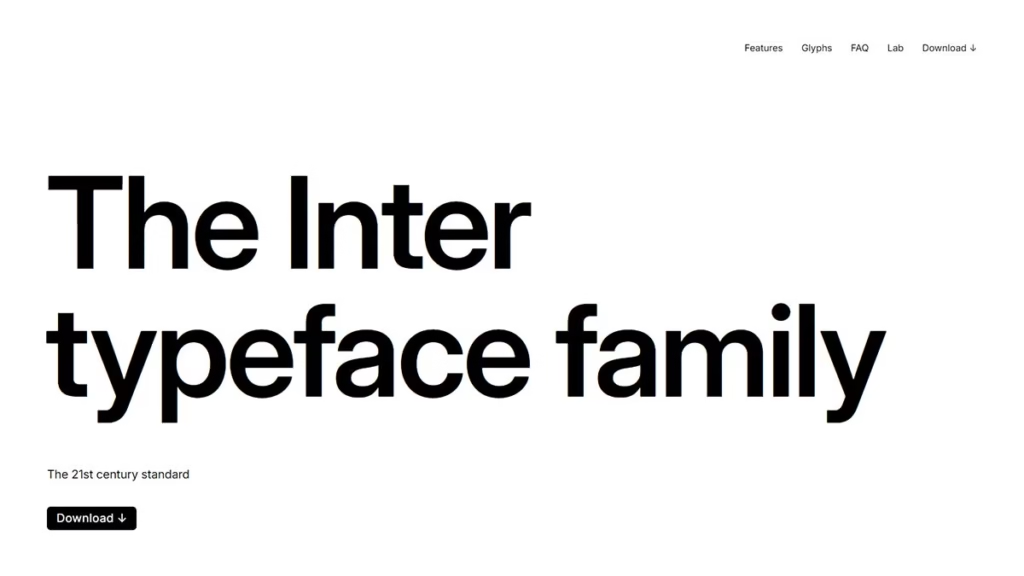
Inter

Inter is a versatile typeface designed for various applications, from detailed user interfaces to marketing and signage, offering excellent readability and performance across a wide range of uses.
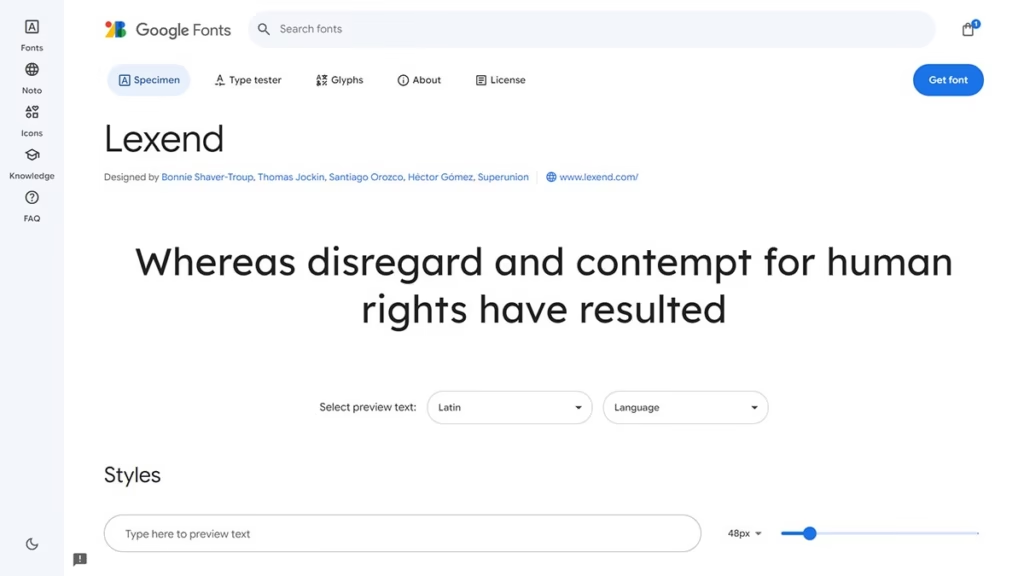
Lexend

Lexend is a font designed to improve reading speed and comprehension. Its unique letter spacing enhances legibility, making it ideal for educational content and digital platforms where clarity is key.
Mona Sans

Mona Sans is a robust, versatile typeface created with Degarism, inspired by industrial-era grotesques. It performs excellently across product, web, and print applications.
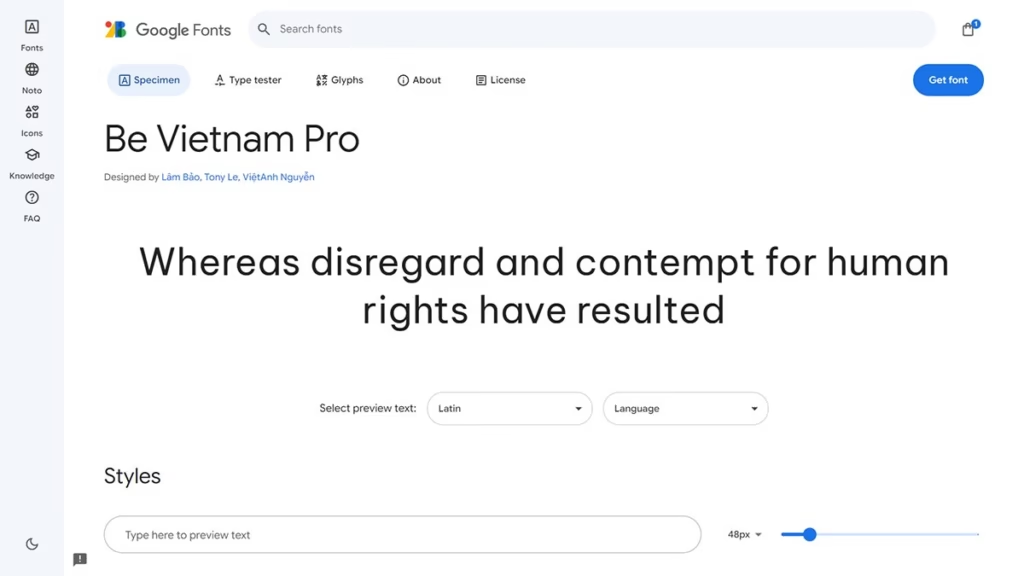
Be Vietnam Pro

Be Vietnam Pro is a modern, clean sans-serif font designed for readability and versatility. Its sleek design works well across web and print, making it ideal for both digital interfaces and branding projects.
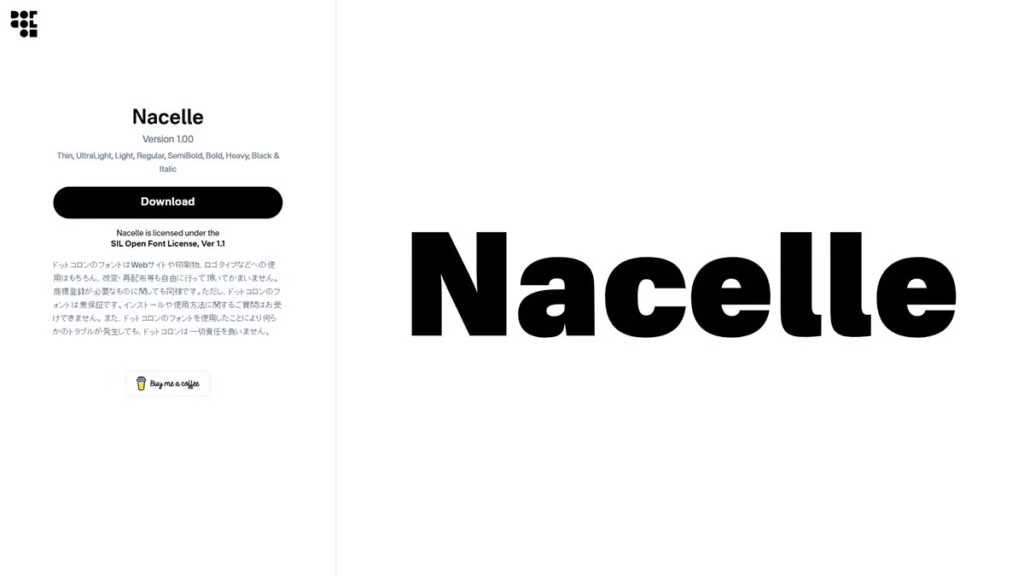
Nacelle

Nacelle is a powerful platform that enhances eCommerce experiences by integrating headless commerce with modern design. It ensures speed, scalability, and flexibility, allowing for seamless, high-performance websites.
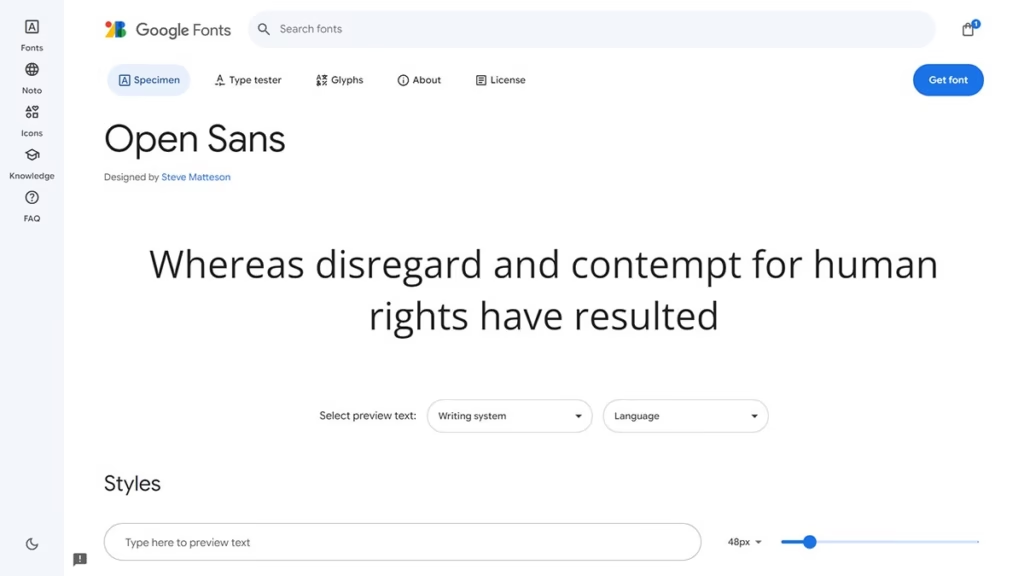
Open Sans

Open Sans is a widely used, humanist sans-serif font known for its readability and clean design. Its versatility across digital and print platforms makes it an essential choice for clear, user-friendly interfaces.
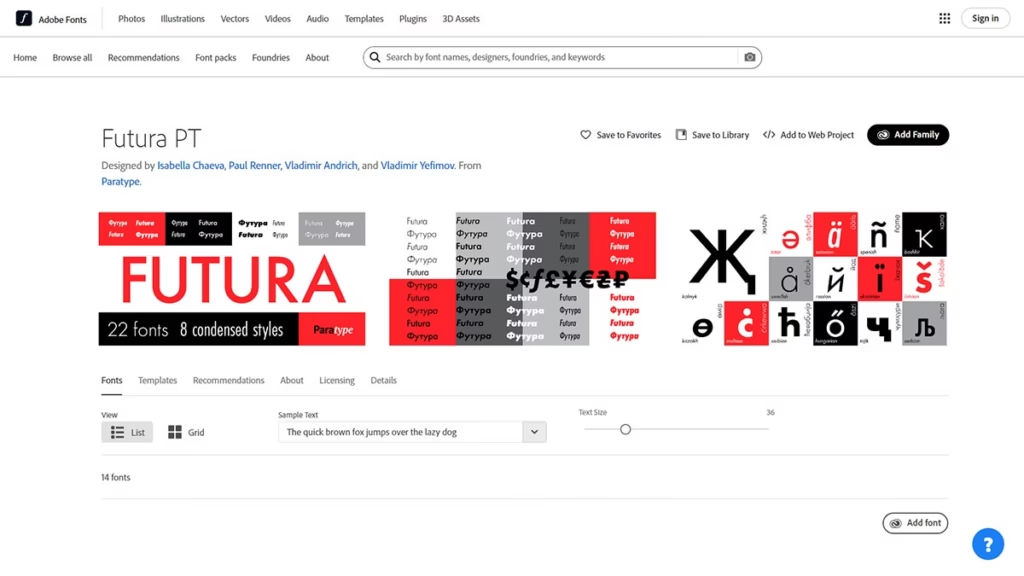
Futura PT

Futura PT is a timeless, geometric sans-serif font known for its clean lines and modern look. Its crisp, bold design makes it versatile for both print and digital projects, ensuring readability and style.
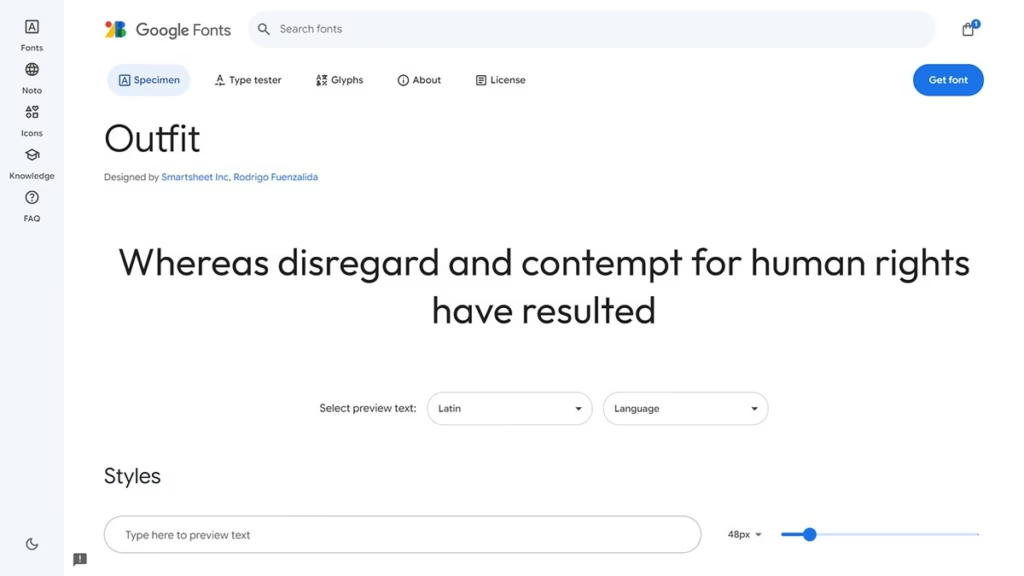
Outfit

Outfit is a modern, geometric sans-serif font designed for versatility and clarity. Its clean, balanced design ensures excellent readability across various platforms, making it ideal for web, print, and branding.
General Sans

General Sans is a modern, minimalist sans-serif font designed for clarity and simplicity. Its clean, geometric structure makes it ideal for both digital and print designs, ensuring versatility and readability.
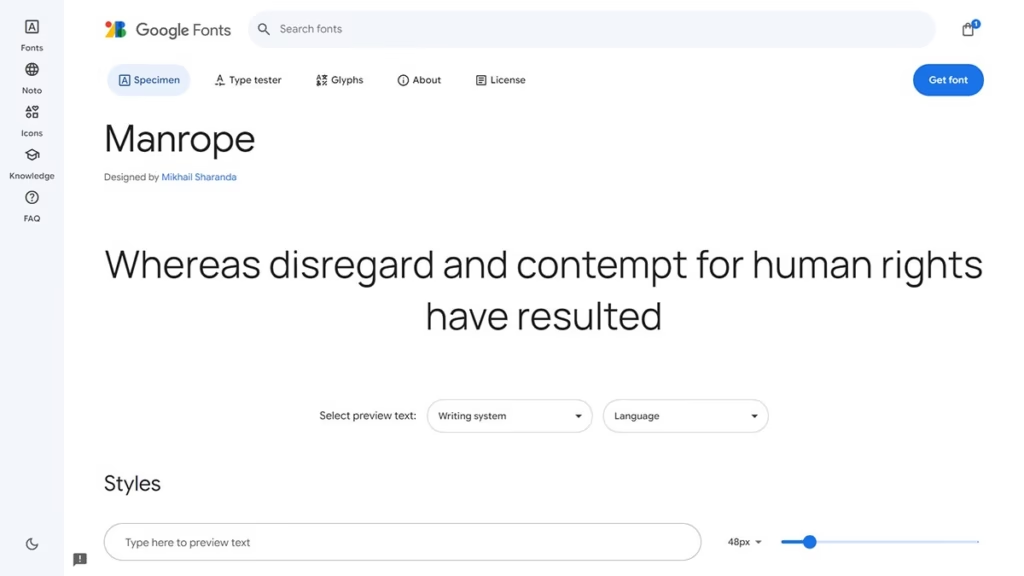
Manrope

Manrope is a contemporary sans-serif font that combines geometric precision with humanist features. Its clean design and excellent readability make it perfect for both digital interfaces and printed materials.
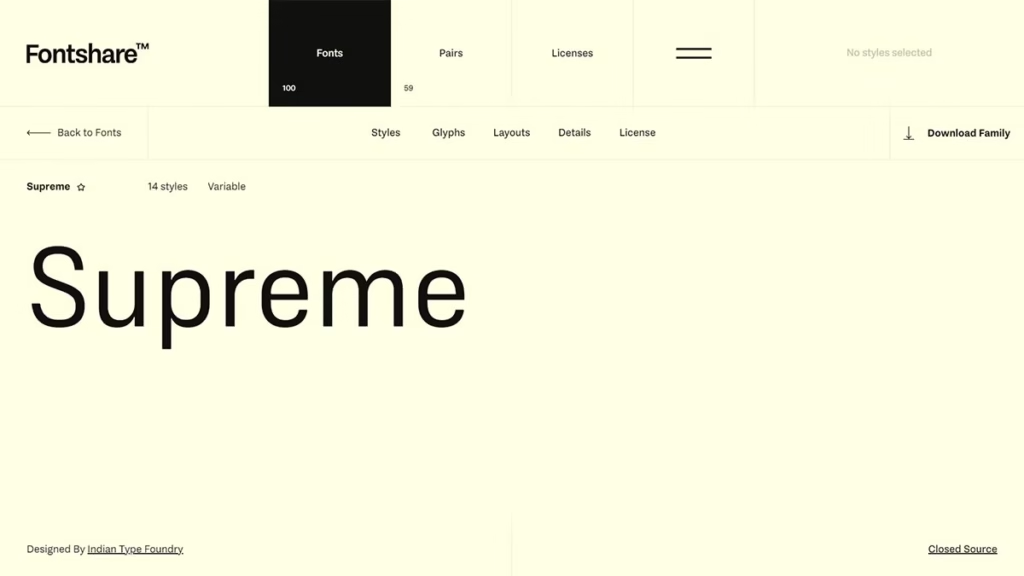
Supreme

Supreme is a bold, modern typeface designed for maximum impact. Its strong, clean lines and distinctive character make it ideal for headlines, branding, and high-visibility designs, ensuring clarity and presence.
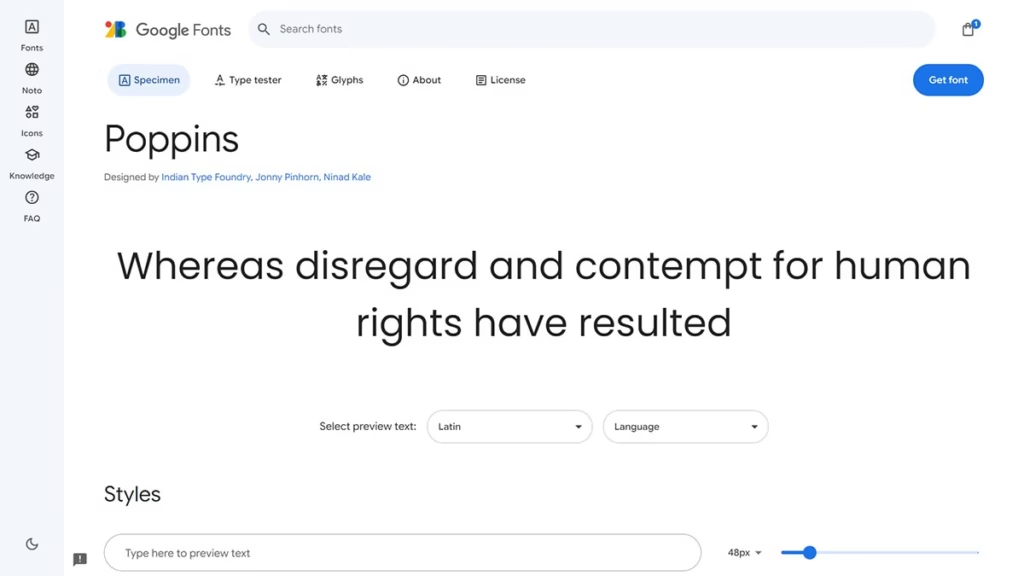
Poppins

Poppins is a geometric sans-serif font known for its clean, modern design and excellent legibility. Its versatile style makes it perfect for both web and print applications, ensuring clarity and visual appeal.
Satoshi

Satoshi is a modern, versatile sans-serif font designed for clarity and simplicity. Its clean lines and geometric structure make it ideal for both web and print, ensuring excellent readability and a contemporary look.
Public Sans

Public Sans is a clean, modern sans-serif font designed for readability and versatility. Its balanced proportions make it ideal for both digital and print applications, ensuring clarity and professionalism in any design.
Aileron

Aileron is a sleek, contemporary sans-serif font designed for versatility and legibility. Its modern, balanced design works well across digital and print applications, ensuring readability and a refined aesthetic.
Space Grotesk

Space Grotesk is a modern, geometric sans-serif font known for its clean lines and versatility. Its minimalist design makes it ideal for web and print, ensuring readability while adding a stylish, contemporary touch.
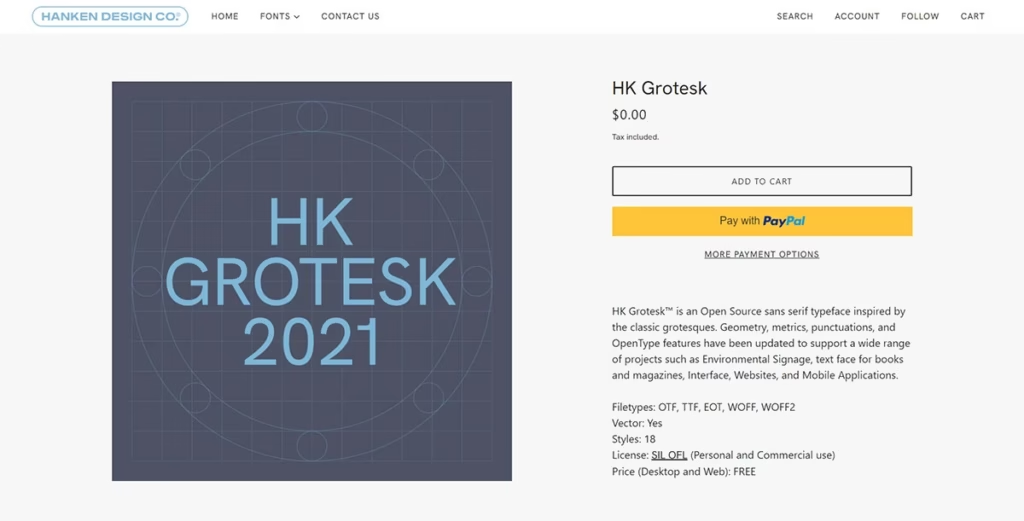
HK Grotesk

HK Grotesk is a sleek, contemporary sans-serif font known for its clean lines and geometric design. Its versatility makes it ideal for both web and print applications, offering readability and a modern, professional look.
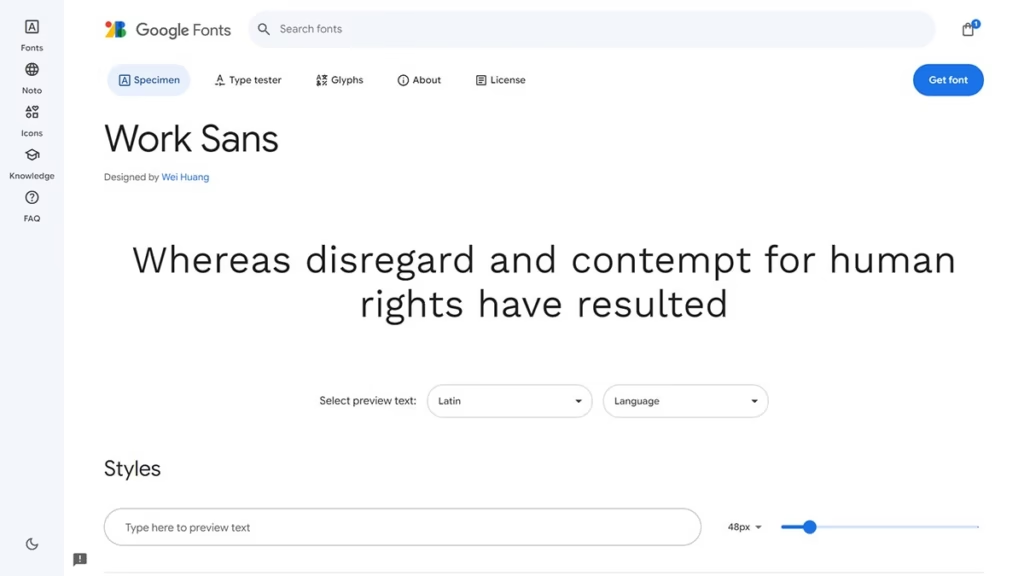
Work Sans

Work Sans is a modern sans-serif font designed for clarity and legibility. Its balanced proportions and clean lines make it ideal for both digital and print applications, enhancing readability and user experience.
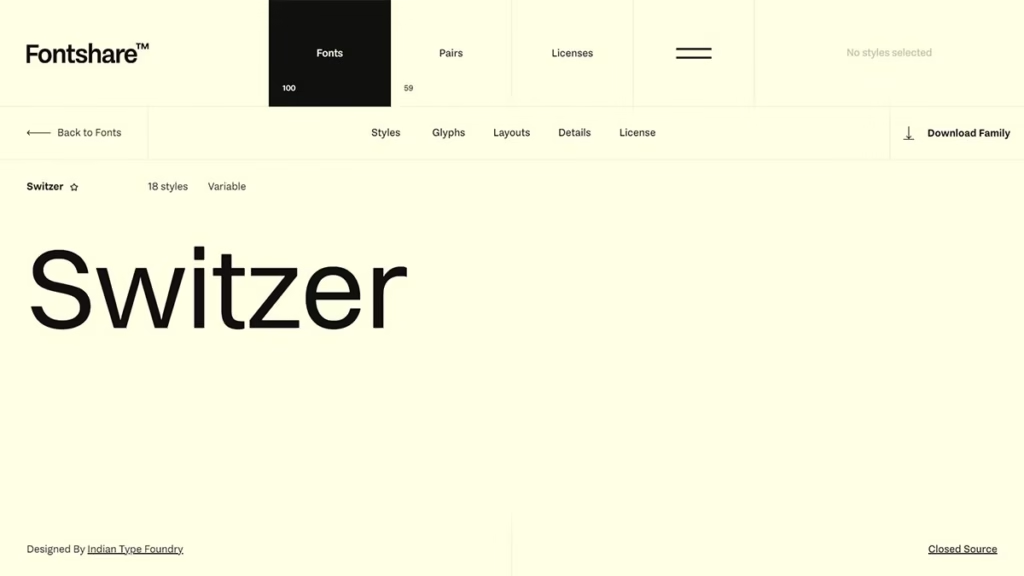
Switzer

Switzer is a bold, modern sans-serif font designed for impact and clarity. Its geometric shapes and strong presence make it perfect for headlines and branding, ensuring readability while adding a sleek, contemporary touch.
Conclusion
In conclusion, in the realm of modern UI design, fonts are far more than visual elements they are essential tools for communication and user engagement. Thoughtful typography elevates design by making interfaces intuitive, memorable, and impactful. Every font choice shapes the tone and usability of your interface, influencing how users perceive and interact with it. By focusing on clarity, personality, and adaptability, you can leverage typography to craft seamless and lasting impressions in the digital space.

Leave a Reply