Getting Started
After activating your theme, visit the Customizer to set up the basic theme settings, such as background color, custom header, site logo, or custom menu.
Index
Required Plugin
Jetpack is required plugin for Cell WordPress theme. Jetpack is comprehensive and free plugin by WordPress.com which provides several features under one roof. You need to install and activate the Jetpack plugin in order to use the supported modules.
For Example:
- Featured Content
- Infinite Scroll
- Custom CSS
- Many More…
Site Logo

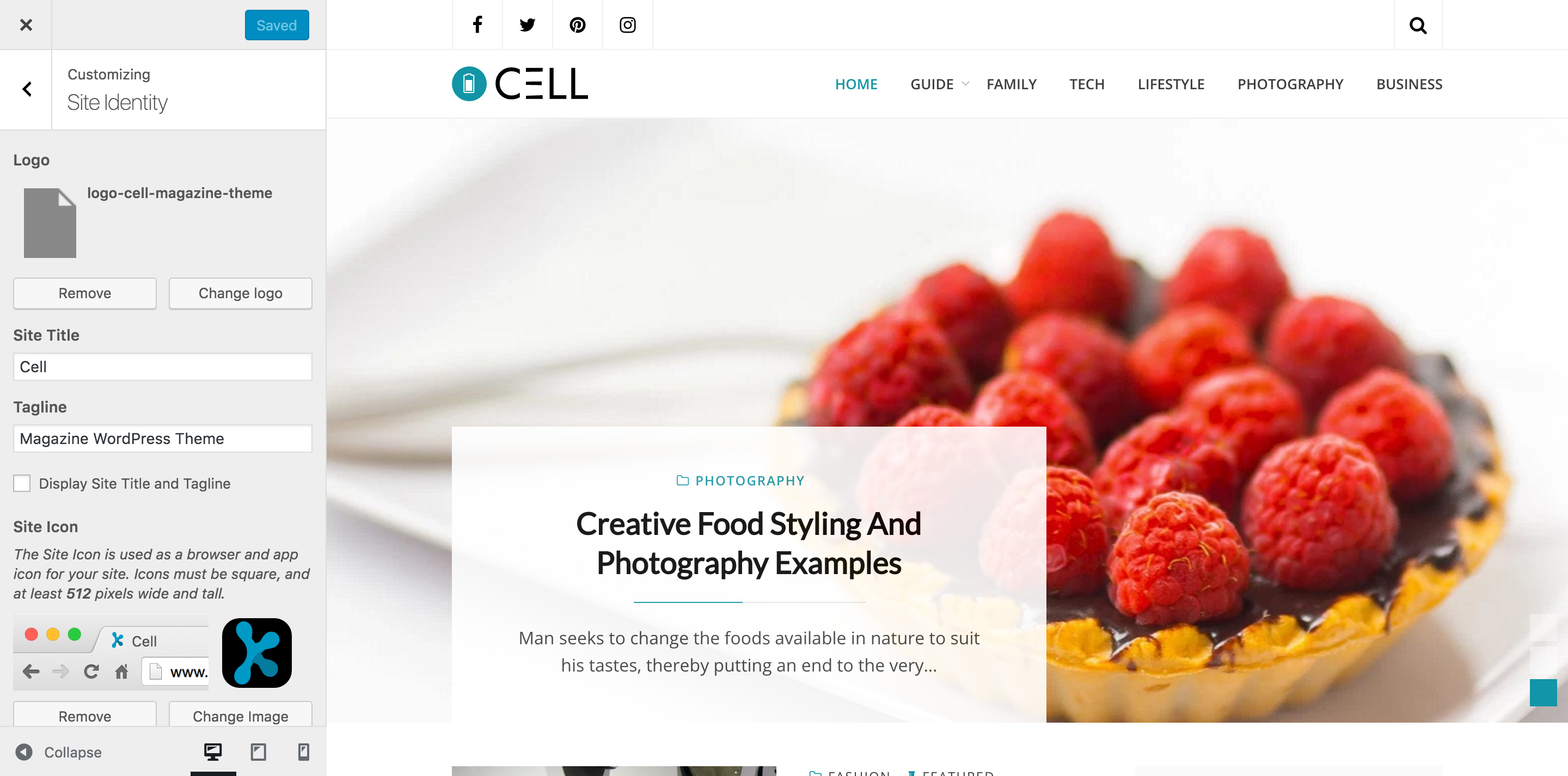
Go to Customizer → Site Identity to add your site logo.
Check out this guide for full details on how to set up a site logo.
Featured Content

Cell includes an eye-catching featured content area on the home page. Capture your visitors’ attention and lead them to specific posts or pages.
Here are some tips to help you get the featured content set up.
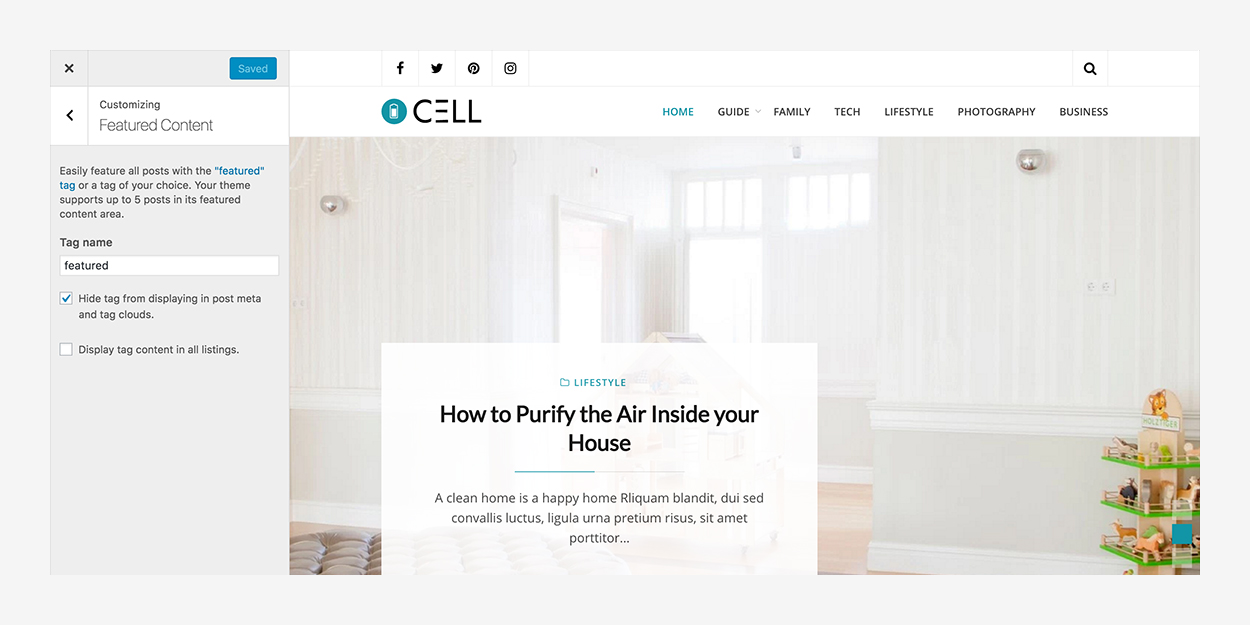
- Go to Customizer → Featured Content and add the featured tag, or a tag of your choice. Cell supports five posts or pages in its featured content area.
- Create or edit a post or page you wish to feature. Assign the special tag from step one to this post or page.
- Set a Featured Image for your post or page. Use big and beautiful featured images for the featured content area.
- Publish or Update the post or page.
By default, the Featured Content posts will not appear with your regular posts. This is to avoid displaying the posts twice.
You can change this by going to Customizer → Featured Content, and checking the box labeled “Display tag content in all listings.”
Theme Options

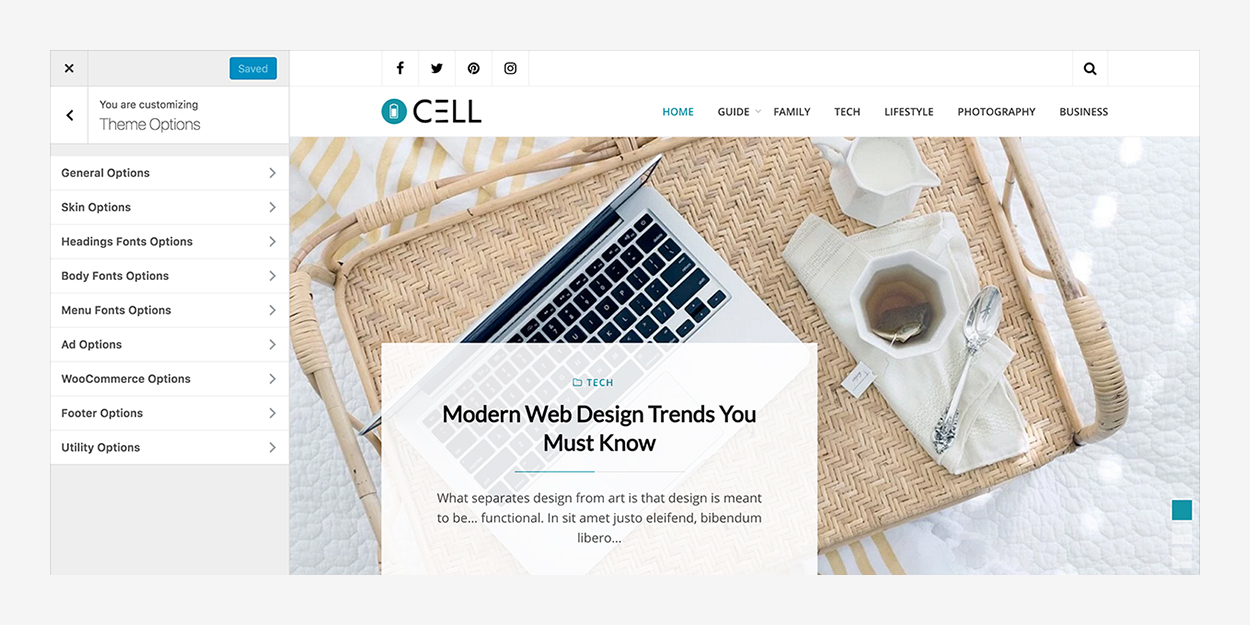
You’ll find Cell’s theme options in the Customizer, under Customizer → Theme Options.
General Options
You’ll find Cell’s general options in the Customizer, under Customizer → Theme Options → General Options.
1. Theme Style
Use Cell‘s wide style or personalize it with beautiful backgrounds using the boxed style.
Wide Style
Cell will cover the full screen width in wide-layout mode. Any background color or background image will not be visible using wide-layout mode.
Box Style
Cell will wrap the content in a box. This option is best if you want to use a background color or background image for your website.
2. Main Sidebar Position
Cell displays the main sidebar on the right or left side, as long as it contains widgets.
3. Enable Sticky Menu
You can choose to make the header custom menu sticky, so visitors can always access the menu while they scroll down the screen. This option can be enabled via the “Enable Sticky Menu” option.
4. Enable Sticky Sidebar
You can make the Cell‘s sidebar sticky by enabling this option. This useful feature ensures that the sidebar remains visible while the user scrolls down to read long content.
5. Enable Site Hero at Single Blog Post of All Post Types (if has featured image)
You can control the appearance of Site Hero on the single blog post of all post types e.g. portfolio, testimonial etc via this option.
6. Enable Site Hero at Single Blog Post (if has featured image)
You can control the appearance of Site Hero on the single blog post of standard ‘post’ post type via this option.
7. Enable Site Hero at Single Blog Page (if has featured image)
You can control the appearance of Site Hero on the single blog page of standard ‘page’ post type via this option.
8. Display Author Name
You can control the display of author name via this option.
Skin Options
You’ll find Cell’s skin options in the Customizer, under Customizer → Theme Options → Skin Options.
1. Primary Color
Use Cell‘s primary color to personalize it with your favorite color.
2. Secondary Color
Use Cell‘s secondary color to personalize it with your favorite font.
Headings Fonts Options
You’ll find Cell’s headings fonts options in the Customizer, under Customizer → Theme Options → Headings Fonts Options.
Body Fonts Options
You’ll find Cell’s body fonts options in the Customizer, under Customizer → Theme Options → Body Fonts Options.
Menu Fonts Options
You’ll find Cell’s menu fonts options in the Customizer, under Customizer → Theme Options → Menu Fonts Options.
Ads Options
You’ll find Cell’s ads options in the Customizer, under Customizer → Theme Options → Ads Options.
You can display Google AdSense ads or ads of other networks by using ad code in the given fields. You can also control the display of ads on single regular blog post, single regular blog page or single post of any post type by the given options.
WooCommerce Options
You’ll find Cell’s WooCommerce options in the Customizer, under Customizer → Theme Options → WooCommerce Options.
Footer Options
You’ll find Cell’s Footer options in the Customizer, under Customizer → Theme Options → Footer Options.
Utility Options
You’ll find Cell’s Utility options in the Customizer, under Customizer → Theme Options → Utility Options.
Featured Images
Cell supports Featured Images on blog posts and pages. They appear near the title on the blog index and archive pages. For best results, use an image at least 1920px wide and 600px high.
If you upload larger Featured Images or images with different proportions, they will be automatically resized to match the required dimensions.
Typography
Cell has several built-in typography features to enhance your blogging experience. Please visit the links in order to know how to use them.
Blockquotes
Cell has given special attention on blockquotes to enhance your blogging experience. Please visit the links in order to know how to use them.
Lists and Code
Cell supports lists and code professionally to enhance your blogging experience. Please visit the links in order to know how to use them.
Tables
Cell has different style of tables in order to enhance your blogging experience. Please visit the links in order to know how to use them.
Buttons
Cell has different style of buttons in order to enhance your blogging experience. Please visit the links in order to know how to use them.
CSS3 Multiple Columns
Cell supports modern feature of CSS3 Multiple Columns in order to enhance your blogging experience. Please visit the links in order to know how to use them.
Add a Custom Header Image
Add a Custom Header image by going to Customizer → Header. Your uploaded image should be at least 150px tall. The width should be at least 1920px to provide a visually crisp background.
Add a Custom Background Image or Color
Add a Custom Background via Customizer → Background. You must choose the Box Layout in the Customizer’s Theme Options area to see background colors or images.
Custom Menus
Cell allows you to have two Custom Menus, which can be set under Customizer → Menus.
Select the Header Menu location in the Menu Settings to display your Custom Menu in the header.
Select the Footer Menu location in the Menu Settings to display your Custom Menu in the footer.
Social Links Menus
Cell allows you to display links to your social media profiles — like Twitter and Facebook — as icons using a Social Links Menu in two locations.
Select Social Menu Header location in the Menu Settings to display Social Menu in the header.
Select Social Menu Footer Menu location in the Menu Settings to display Social Menu in the footer.
Read the full guide for setup instructions.
Available Icons
Linking to any of the following sites will automatically display its icon in your menu.
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- FourSquare
- GetPocket
- GitHub
- Google+
- Email (
mailto:links) - RSS Feed (urls with
/feed/) - Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
Widget Areas
Cell comes with five widget areas: one in the sidebar, one in the footer area full width for Instagram feed and up to three in the footer. The footer widget areas will activate once you add widgets to them in Customizer → Widgets.
Custom Widgets
Cell features three custom widgets:
Cell: Instagram
The Instagram widget displays Instagram images on the top of footer widgets. Go to Customizer → Widgets to use the Cell: Instagram widget.
Cell: Post Carousel
The Post Carousel widget displays the posts in a rotating slideshow with Featured Images. Go to Customizer → Widgets to use the Cell: Post Carousel widget.
Cell: Post List
The Post List widget displays posts alongside a small Featured Image. Go to Customizer → Widgets to use the Cell: Post List widget.