JavaScript libraries are crucial in modern web development, revolutionizing how developers build web applications. These libraries simplify intricate tasks and significantly accelerate the development process by offering a collection of pre-written code. They have various features, such as DOM manipulation, event handling, animations, and data visualization. Popular libraries like jQuery, React, and Vue.js empower developers to craft interactive, dynamic web applications efficiently, saving time and reducing errors. These libraries are indispensable for creating robust and captivating user experiences, as they streamline code and seamlessly integrate advanced functionalities.
PopperJs

Popper.js was developed to simplify the positioning of popovers, dropdowns, tooltips, and other contextual elements near buttons or similar components. Its lightweight nature is crucial, as it ensures fast performance and minimal impact on load times, making it ideal for optimizing user interfaces without compromising speed. This efficiency allows developers to integrate precise positioning without sacrificing the overall performance of their applications.
Features:
- Highly configurable
- Lightweight, with a size of approximately 3KB
- Seamlessly integrates with robust libraries like Angular or React for UI development
- Maintains tooltip positioning relative to the reference element even within scrolling containers
ChartJS

Chart.js is a versatile and user-friendly library that allows designers and developers to seamlessly integrate elegant and basic charts and graphs into their projects. With support for eight different chart types, it simplifies the process of adding visually appealing data visualizations. Its open-source nature and MIT license ensure broad accessibility and flexibility, making it an excellent choice for creating impactful and informative charts with minimal effort.
Features:
- Ideal for beginners.
- Offers 8 different chart types.
- Produces responsive web pages.
- Includes animation features to enhance interactivity on web pages.
- Provides an elegant and straightforward way to incorporate basic charts and graphs.
MomentJs

Moment.js efficiently manages dates and times by handling various time zones, API calls, and local languages. It supports a wide range of international languages, making it essential for creating globally accessible applications. Additionally, Moment.js offers multiple internal properties, such as epoch shifting and retrieving native Date objects, providing comprehensive functionality for accurate and flexible date and time management.
Features:
- Object mutability.
- Supports numerous international languages.
- Includes various internal properties, such as epoch shifting and retrieving native Date objects.
- To use its parser effectively, follow guidelines like strict mode, date formats, and forgiving mode.
Masonry

Masonry is a powerful JavaScript grid layout library that optimizes the placement of grid elements based on available vertical space, ensuring a visually appealing and organized design. It also supports sorting and filtering elements without disrupting the layout structure, making it ideal for lively content. Widely used in popular photo gallery WordPress plugins, Masonry provides a seamless way to create flexible, responsive layouts.
Features:
- Maximizes space utilization on a webpage by removing unnecessary gaps.
- Dynamic elements automatically adjust to maintain an optimal layout.
- Masonry’s grid layout is column-based and features variable row heights.
- Supports sorting and filtering elements without disrupting the layout structure.
TimeagoJS

Timeago.js is a lightweight JavaScript library for human-readable time formats. It converts timestamps into relative strings like “just now” or “2 days ago,” enhancing time clarity. Highly customizable, it supports various languages and formats. With its minimal footprint, Timeago.js integrates smoothly into projects, ensuring performance is unaffected. Its automatic updates keep time displays accurate, making it perfect for dynamic applications with real-time time formatting needs.
CleaveJS

Cleave.js provides an effective solution for formatting text content, designed to enhance input field readability by automatically structuring the entered data. It simplifies the process of improving text clarity while increasing user experience by ensuring consistent data formatting for form submissions. Additionally, Cleave.js supports ReactJS components and more, making it a versatile tool for modern web development.
DayJS

Day.js is a fast and lightweight JavaScript library for date manipulation, offering a simple and intuitive API similar to Moment.js. It enables developers to easily parse, validate, manipulate, and display dates and times, all within a compact package. With a focus on simplicity, performance, and a small footprint, Day.js serves as an efficient alternative to larger libraries, making it perfect for projects that prioritize speed and minimal file size.
DriverJS

Driver.js is a streamlined JavaScript library crafted to facilitate interactive tours and product onboarding. It enables developers to create guided, step-by-step walkthroughs by highlighting and focusing on specific elements within a web application. This approach offers an engaging and informative method for introducing users to key features and functionalities. With its straightforward setup and extensive customization options, Driver.js significantly enhances user onboarding and training, leading to a more intuitive and effective user experience.
Drag and Drop

Drag-and-drop is a UI interaction technique that enables users to move elements within or between applications by dragging and dropping them. It’s widely used for tasks such as file uploads, item rearrangement, and custom layouts. This intuitive approach enhances user experience and efficiency by visually guiding users through complex actions. As a tiny data-first library designed for modern applications, it ensures minimal performance overhead while providing a seamless, interactive experience.
ChoreographerJS

Leverage Choreographer.js to efficiently animate complex CSS and streamline your animation workflows. It includes two built-in functions ‘change’ and ‘scale’ for handling common animation needs, while also supporting the addition of custom functions for more advanced or non-CSS animations. This flexibility ensures you can create dynamic and engaging animations tailored to your specific requirements.
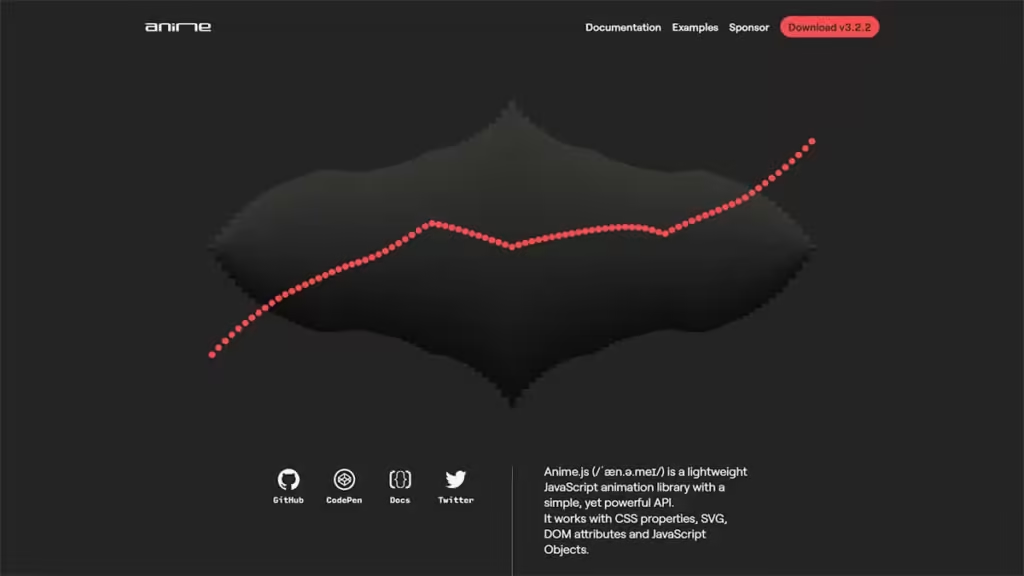
AnimeJS

If you’re looking to add animations to your site or application, Anime.js is one of the top JavaScript libraries available. Released in 2019, it features a lightweight structure with a powerful and simple API. What sets Anime.js apart is its versatility, as it runs seamlessly with DOM attributes, CSS properties, SVG, CSS transforms, and JavaScript objects, making it an ideal choice for creating dynamic and visually engaging animations across different elements.
Animate On Scroll

Animate On Scroll is an excellent choice for single-page parallax websites. This fully open-source JavaScript library enables smooth, visually appealing animations that activate as users scroll up or down the page. The library also detects element positions and automatically adds suitable classes when they appear in the viewport, ensuring precise and seamless animation timing.
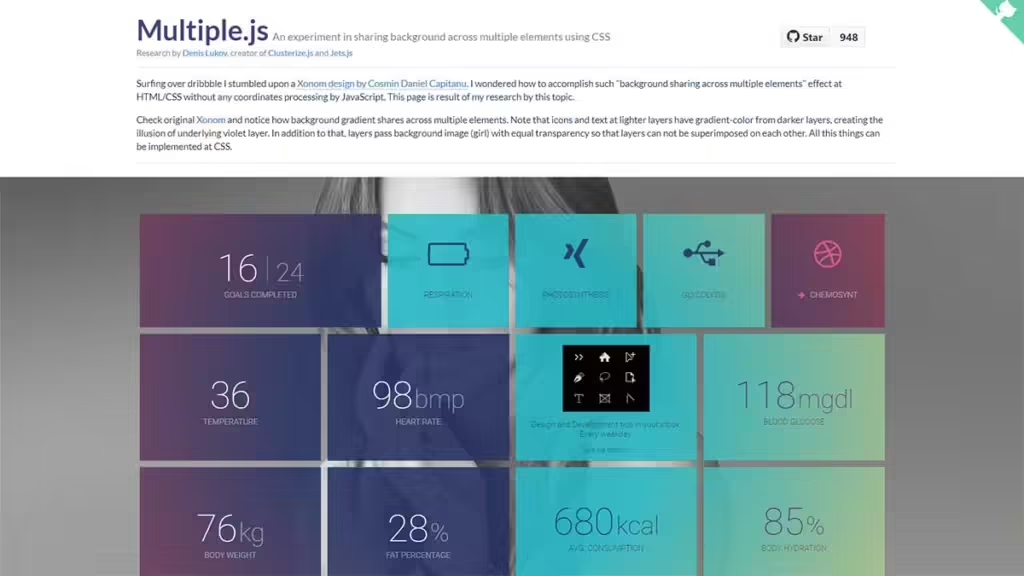
MultipleJS

Multiple.js allows for seamless background image sharing across multiple elements using CSS or HTML, without requiring complex JavaScript coordinate processing. This makes it highly efficient for managing visuals in a project. Additionally, it supports the use of multiple backgrounds and gradient opacity, giving designers the ability to create layered, visually appealing effects. These features provide enhanced flexibility for building dynamic and aesthetically rich layouts while maintaining simplicity in implementation.
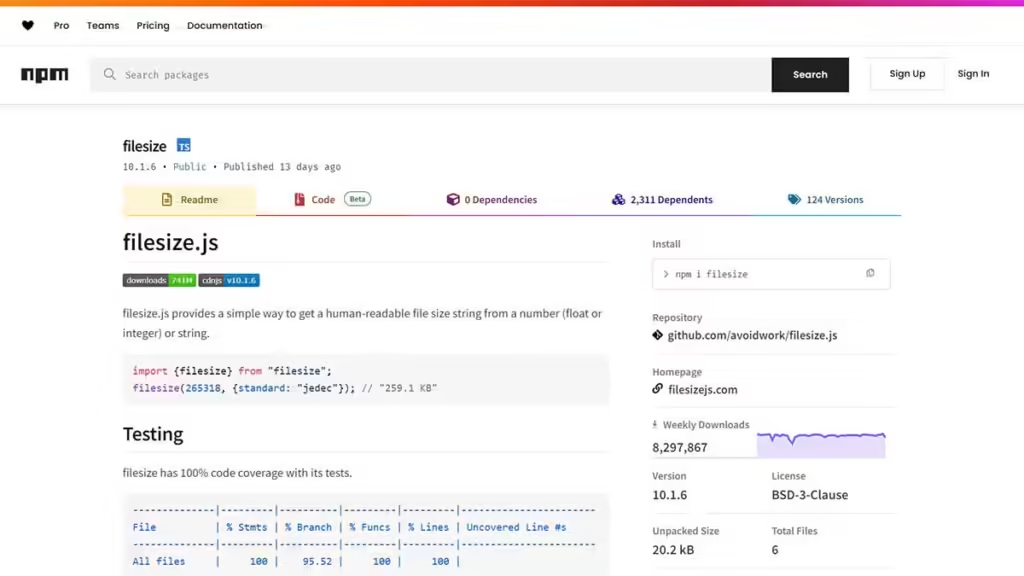
FileSizeJS

FileSize.js is a JavaScript library that transforms file sizes into human-readable formats. It converts raw byte values into clear units like “10 MB,” “1.5 GB,” or “200 KB.” Offering support for various units and customization options, it allows developers to adjust formatting to fit their needs. Its lightweight design and straightforward API ensure smooth integration into web applications, enhancing user experience with clear and intuitive file size information. Perfect for file uploads, downloads, or data management, FileSize.js ensures effective communication of file sizes.
GlimmerJS

Glimmer.js is a fast, lightweight JavaScript framework for building high-performance UI components. Created by the Ember.js team, it prioritizes rendering speed and efficiency, making it ideal for dynamic web applications. With its virtual DOM, Glimmer.js minimizes updates and optimizes performance. Its small footprint suits projects that demand both performance and scalability. Supporting modern JavaScript features like ES6, it offers powerful templating for reusable components while maintaining simplicity.
Parsley

If so, Parsley could be an excellent addition to your toolkit. It’s a robust yet user-friendly JavaScript library designed to simplify form validation. With Parsley, you can easily enforce rules and constraints, validate user input in real-time, and provide clear feedback, all without extensive custom code. Its comprehensive set of features includes support for various input types, custom validation messages, and integration with other libraries, making it a versatile solution for ensuring data accuracy and enhancing user experience in your web forms.
Radash

Radash distinguishes itself with practical utility functions, offering a strong alternative to lodash. It integrates smoothly with modern JavaScript and features advanced tools like tryit for error handling and retry for retries. With clean, well-structured source code, Radash supports easy local implementation, avoiding the need for installation. This makes it highly accessible for developers seeking robust utilities while keeping their workflow streamlined.
Lodash

Lodash was revolutionary for its time, offering utilities that simplified early JavaScript tasks. As JavaScript has evolved and modern runtimes now include many of its features, the need has changed. Radash meets today’s requirements by providing essential functions that complement modern JavaScript engines. With its focus on clear, readable code and strong type definitions, Radash delivers a sleek, up-to-date toolset.
GranimJS

Granim.js is a robust JavaScript library for creating dynamic gradient animations in web applications. It allows developers to implement smooth, fluid gradients that transition seamlessly across elements, adding striking visual effects. With Granim.js, you can enhance your website’s design with vibrant, interactive backgrounds that respond to user actions. The library supports various gradient styles and customizable settings, enabling tailored animations to match your design vision.
React Use

React-use is a strong library of reusable React hooks designed to streamline development. It offers hooks for state management, lifecycle methods, asynchronous operations, and performance optimizations. By providing pre-built solutions, React-use saves developers time and promotes best practices. Its clear documentation and easy integration enhance code clarity and maintainability, making it ideal for building efficient React applications with less effort.
Underscore

Underscore, launched in 2009 by Jeremy Ashkenas, is a JavaScript utility library that simplifies common tasks with functional programming tools. It aids in data manipulation, iteration, and object management, enhancing code efficiency and readability. Released under the MIT license, it helped standardize utility functions in JavaScript. While Lodash has surpassed it in popularity for its expanded features and performance, Underscore is still valued for its simplicity and foundational impact.
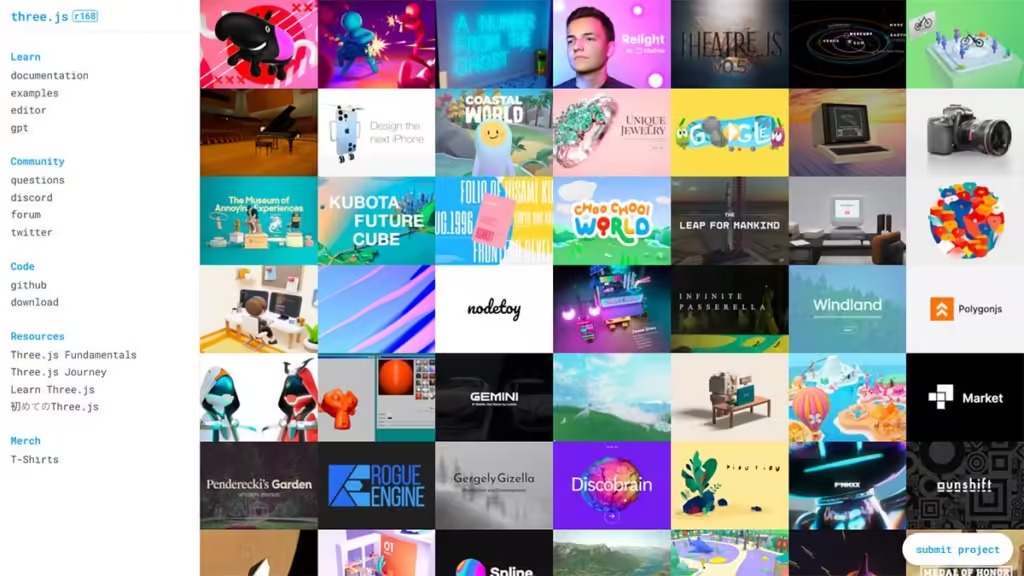
ThreeJS

Three.js enhances 3D design using WebGL to render intricate scenes in modern browsers. This powerful library simplifies creating 3D graphics and animations, making it easy for developers to build immersive visuals. For older browsers like Internet Explorer 10 and below, Three.js offers alternative renderers such as CSS3, CSS2, and SVG. This ensures that 3D content remains accessible across different platforms. With Three.js, you can create dynamic, interactive 3D environments while maintaining broad browser compatibility.
UseDebounce

UseDebounce is a React utility that simplifies implementing debounce functionality. It delays function execution until a specified time has passed since the last call. This is ideal for optimizing performance in scenarios like search fields, where rapid changes can cause excessive API calls or re-renders. UseDebounce provides an easy and intuitive way to control function invocation based on user input. By reducing unnecessary operations, it improves responsiveness and user experience, while keeping code efficient and clean.
FullPageJS

The open-source JavaScript library fullPage.js makes creating full-screen scrolling websites and single-page layouts straightforward. It delivers smooth scrolling effects with support for both vertical and horizontal scrolling. Developers can easily design engaging one-page sites or full-screen sections. The library also includes landscape sliders for enhanced visual appeal and interactivity. With its customizable and user-friendly interface, fullPage.js is ideal for both personal and professional projects, making it a go-to choice for dynamic, visually impressive websites.
ScreenfullJS

Screenfull.js simplifies adding full-screen functionality to web projects with its easy-to-use API. It supports full-screen mode for videos, images, and entire web pages. The library excels in cross-browser compatibility, handling different browser quirks seamlessly. It integrates well with various web technologies, offering a reliable way to create immersive user experiences. With Screenfull.js, developers can effortlessly implement full-screen features and ensure consistent performance across all major browsers.
LeafletJS

Leaflet.js is an open-source JavaScript library for interactive web maps. Its easy-to-use API supports zooming, panning, and layer management. Compatible with various map tile providers and geospatial data formats, Leaflet.js delivers detailed geographic displays. Its lightweight design ensures quick load times and smooth performance for both simple and complex maps. With a range of plugins and a responsive interface, Leaflet.js is ideal for creating dynamic, visually engaging maps on websites and applications.
OmniscientJS

Omniscient.js is a JavaScript library designed to optimize React applications with advanced component abstraction and top-down rendering. It uses immutable data structures to enhance performance and scalability, reducing unnecessary re-renders and speeding up rendering. The library offers a streamlined approach to React component design, ensuring efficient and predictable updates. Ideal for complex apps, Omniscient.js excels in state management and rendering performance, making it a key tool for improving application efficiency.
Conclusion
In conclusion, JavaScript libraries are indispensable tools in modern web development. They streamline coding tasks, enhance functionality, and accelerate project timelines, allowing developers to focus on creating innovative and interactive experiences. By leveraging these libraries, developers can efficiently handle complex operations, ensure cross-browser compatibility, and deliver high-performance web applications. As technology evolves, staying updated with the latest libraries and their capabilities will remain vital for maintaining a competitive edge and meeting the ever-growing demands of web users.

Leave a Reply