Diving into JavaScript projects is an effective way to boost your programming skills and enhance your web development knowledge. Whether you’re a beginner seeking to understand the basics or an experienced developer looking to broaden your expertise, hands-on projects offer invaluable experience.
This collection presents a variety of JavaScript projects with source code, enabling you to learn through practical application. Each project is designed to challenge you and spark your creativity, helping you build a strong portfolio in the process.
JavaScript calculators

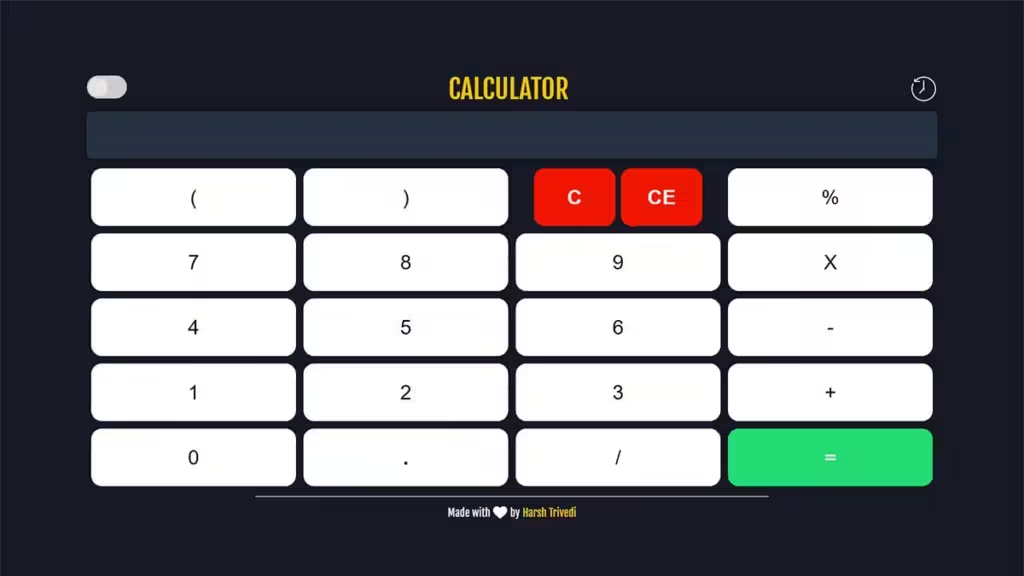
JavaScript calculators are fun projects that boost your programming skills. In this tutorial, we’ll create a simple calculator that performs basic arithmetic operations: addition, subtraction, multiplication, and division. You’ll practice key concepts like variables, operators, and event handling using essential JavaScript functions. We’ll also employ HTML for the user interface and CSS for styling, resulting in an appealing layout. By the end, you’ll have a solid foundation in building interactive web applications with JavaScript.
Features:
- Instant Calculation
- Fundamental Arithmetic Operations
- Clear and Reset Options
- Input Error Handling
- Intuitive User Interface
JS Clock

Who doesn’t need a clock? Building one with JavaScript is a great way to enhance your coding skills! Clocks are common on webpages and web applications, using JavaScript to fetch the current time and update the display in real time. By creating your own clock, you’ll learn about date manipulation, DOM handling, and running functions at intervals, reinforcing your JavaScript knowledge and showcasing its role in interactive web development.
Features:
- Timezone Functionality
- Flexible Format Options
- Instant Updates
- Alarm Features
- Date Display
Random Quote Generator

Looking for project inspiration? Here’s a great idea! In this app, you’ll create a feature that displays a random famous quote each time a button is pressed. These quotes can come from notable figures like athletes, politicians, and historical icons, offering users motivational insights. You can enhance the experience by styling the quotes, adding the author’s name, and including relevant images. This project helps you practice your JavaScript skills while fostering creativity in design.
Features:
- Varied Quote Sources
- Attribution to Authors
- Randomized Quote Selection
- Sharing Options
- Favorite Quotes Feature
Tip Calculator

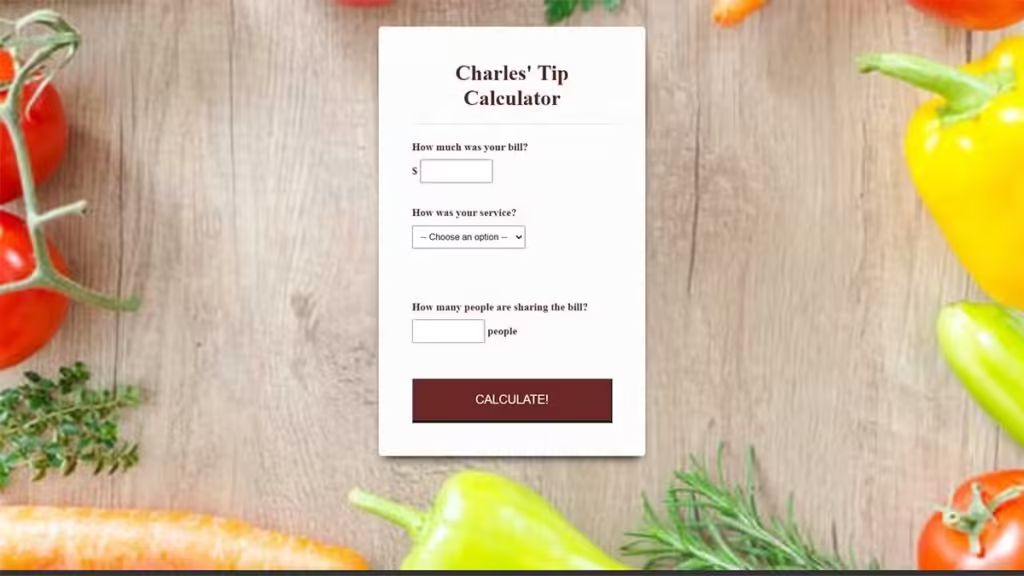
This tip calculator eliminates the hassle of figuring out who should pay the tip, allowing you to focus on enjoying your meal. Created using JavaScript, HTML, and CSS, this tool provides a quick and easy way to determine the right tip amount at restaurants. While the design may seem simple, the implementation involves various complexities that enhance its functionality and user experience. This project not only sharpens your coding skills but also delivers a practical solution for dining out.
Timer

Developing a simple timer can prove to be more complex than it initially appears. While it might seem like displaying the correct time should be as easy as applying the same set Interval method used in the digital clock project, the nuances of timer functionality—such as precise counting, handling user inputs, and managing state—add layers of complexity that require careful consideration and implementation. This project offers an excellent opportunity to deepen your understanding of JavaScript and its timing functions.
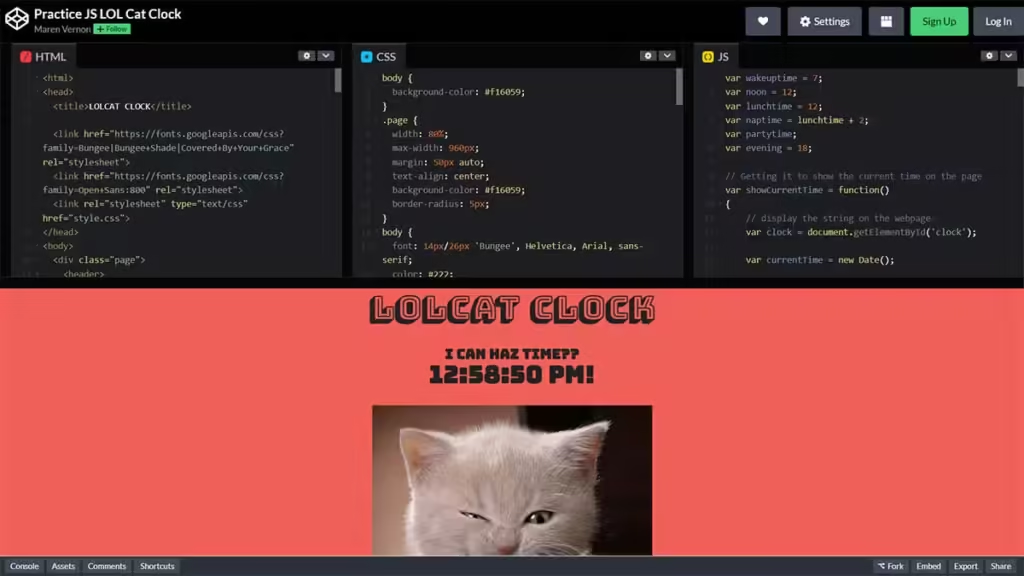
JS LOL Cat Clock

The JS LOL Cat Clock is an entertaining and interactive project aimed at boosting your JavaScript skills while injecting some humor into timekeeping. In this project, you’ll develop a whimsical clock that not only shows the current time but also features quirky cat-themed images or funny quotes that change dynamically. This blend of functionality and creativity makes it an enjoyable way to practice coding while bringing a smile to users’ faces.
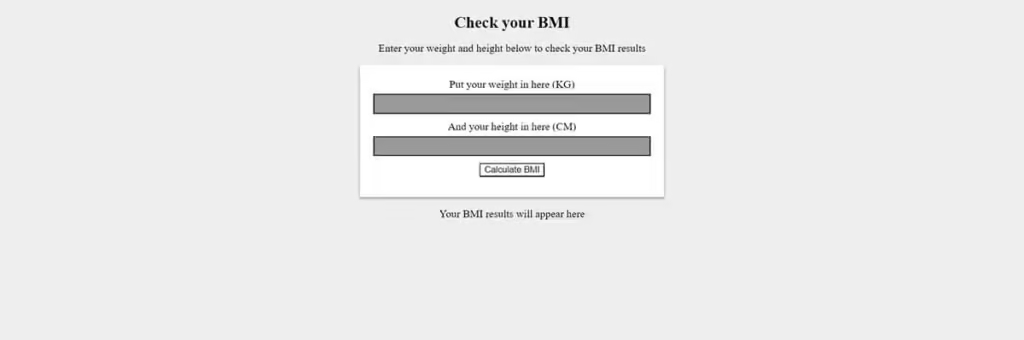
BMI Calculator

You can create a BMI calculator tailored for fitness enthusiasts. This tool allows users to input their height and weight, calculating their Body Mass Index (BMI) as a result. It’s a valuable resource for individuals looking to monitor their health and fitness goals. Below, you’ll find the source code for the BMI calculator, enabling you to customize and enhance it further.
Happy Bouncing Balls

By leveraging HTML, CSS, and JavaScript, you can create an engaging bouncing ball animation that showcases a variety of dynamic movements. The sight of vibrant, colorful balls bouncing around the screen can evoke feelings of joy and excitement, making it a delightful visual experience for users. This project not only enhances your coding skills but also adds a playful element to your web applications.
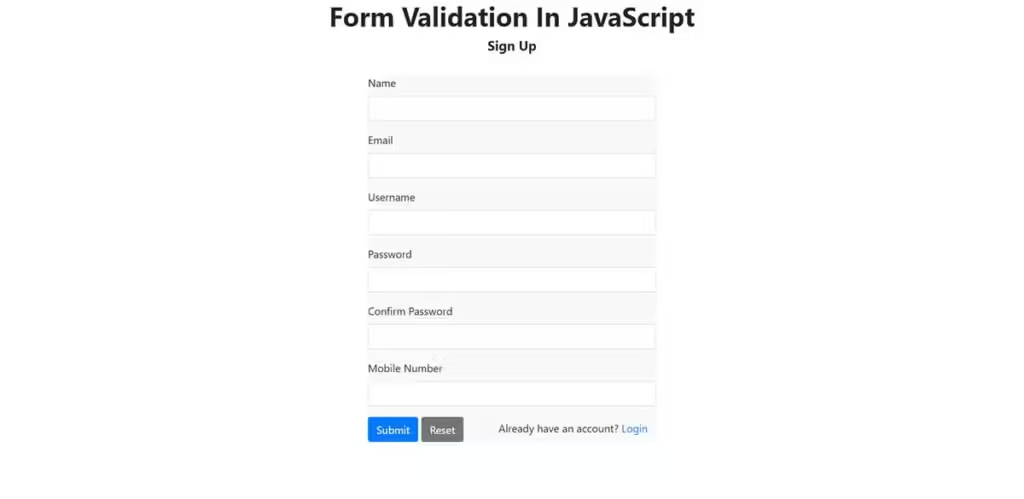
Form Validation

Many websites use client-side form validation to verify user input, such as personal details and payment information. This enhances data integrity by catching errors before submission and improves user experience with real-time feedback, reducing mistakes and unnecessary server requests for smoother, more secure interactions.
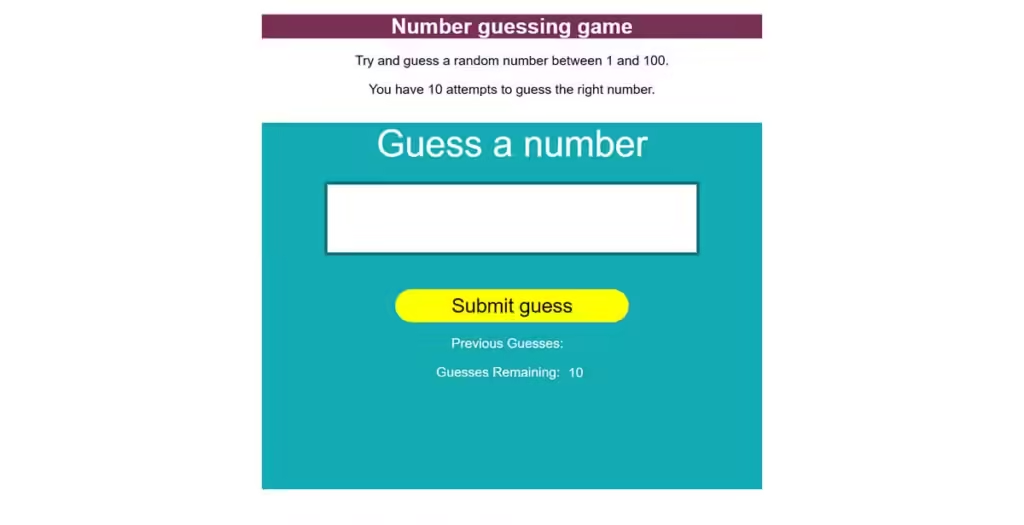
Number Guessing Game

This interactive game challenges players to guess a randomly generated number between 1 and 100. With each guess, the game provides feedback on whether the guess is too high or too low, helping players find the correct answer. It’s a fun way to practice JavaScript concepts like loops, conditionals, and random number generation. You can easily create this game, and the source code is available below to help you begin.
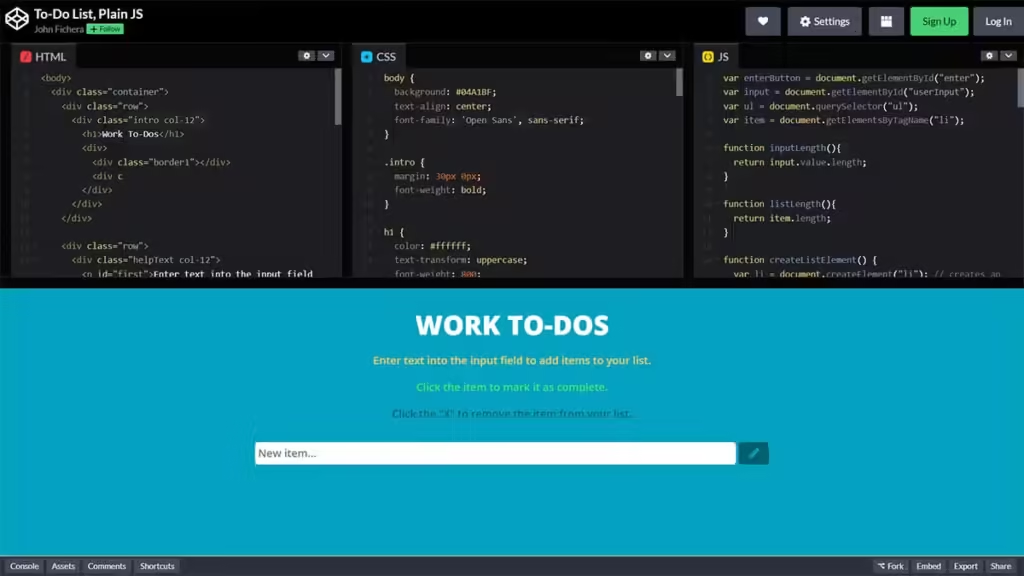
To Do List

A simple To-Do List built with plain JavaScript lets users easily add, edit, and delete tasks. It’s a great project to practice key JavaScript concepts like DOM manipulation, event handling, and arrays. You can enhance it with features like task prioritization, due dates, and persistent storage using local storage, making it a practical tool for daily task management. This project is ideal for improving JavaScript skills while building a functional application.
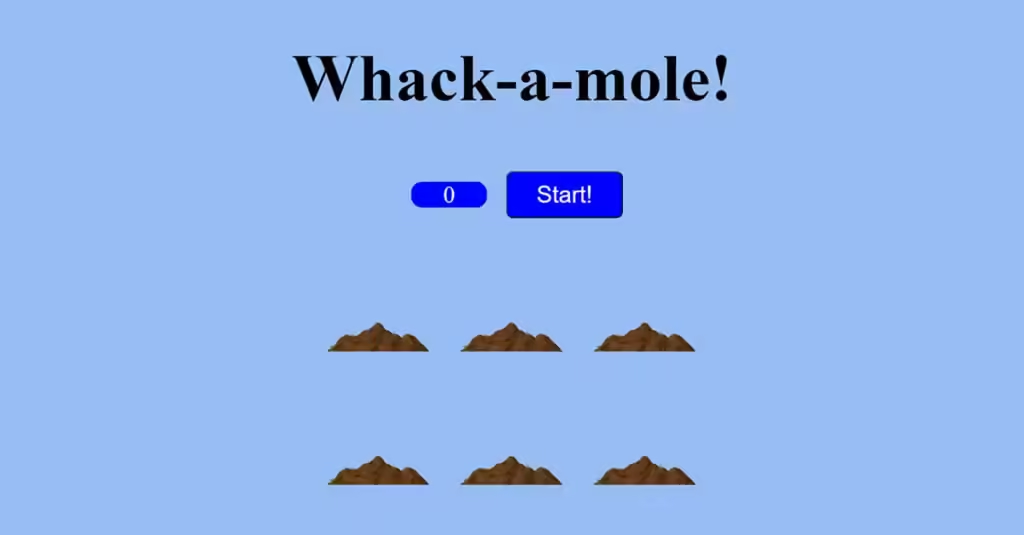
Whack a Mole

Most people have likely played this game at least once in their lives. A classic Whack-A-Mole machine includes a waist-high cabinet, an interactive play area, a display screen, and a large, soft black mallet designed for striking the moles as they pop up. This combination of elements makes for a fun and engaging experience, challenging players to test their reflexes and coordination.
Rock Paper Scissors

Most people are familiar with the game Rock Paper Scissors, a timeless classic enjoyed by many. In this two-player hand game, each participant simultaneously makes one of three distinct shapes with their outstretched hands. The game’s simplicity and quick pace make it a popular choice for decision-making and fun challenges alike.
Weather App

This project will walk you through building a weather app using Vanilla JS, HTML, and CSS. By leveraging the Dark Sky API to retrieve meteorological data, you’ll gain valuable experience in API interaction a key feature of JavaScript. This hands-on project not only enhances your coding skills but also deepens your understanding of how to integrate external data into web applications.
Demo Sharing JS

This demo app shows how to create a secure file-sharing application using the Virgil Crypto Library in JavaScript. It focuses on encryption best practices, enabling safe file sharing online. You’ll learn to encrypt and decrypt files, manage user authentication, and ensure data integrity. This project offers a solid introduction to secure application development, making it ideal for beginners and those looking to enhance their skills in protecting sensitive information.
Conclusion
In conclusion, taking on JavaScript projects is a powerful way to improve your coding skills and deepen your web development knowledge. Practical projects reinforce core concepts while presenting real-world challenges that enhance problem-solving abilities and creativity. By analyzing and experimenting with source code, you can learn best practices and techniques from experienced developers. This hands-on experience will also help you build a strong portfolio that showcases your skills to potential employers.

Leave a Reply