A responsive WP theme is equipped for conforming the site’s format to meet the client’s screen size and gadget. It offers you some assistance with reaching gatherings of people on all gadgets while giving a just as great client experience. Responsive WordPress subjects and responsive outline all in all has developed as an interesting issue in the computerized world.
Why responsive WordPress topic critical? Since, responsive format plans showed in every single cell phone like tablet, cellular telephone, portable PC and so on. Along these lines, in the event that you need to change over your WordPress site into responsive style. There, in this article I have aggregated a list of some supportive WordPress responsive theme tutorials that are give you tips, traps and coding to manufacture an any responsive WordPress topic.
Take in, these point by point tips and change your web journal look. We feel cheerful whatever we learned via seek and learn on internet searchers by time. We seek this article will be valuable after you. On the off chance that you like this post, offer it with your companions through email and informal communities.
Guide to Creating a Perfect Responsive WordPress Theme
WordPress is astoundingly well known, adaptable, open-source and moderate CMS, blogging framework. By far most of individuals are making their sites on WordPress on the grounds that it offers striking modules and topics. Truth be told, both of all shapes and sizes organizations are utilizing WP locales to support their efficiency and expansion their ROI. Be that as it may, with time it gets to be important to outline a site that run easily on desktop as well as on various cell phones.
In this manner, the need is expanding for all the more gloriously all around coded WordPress subjects that run smoothly over all gadgets. Furthermore, this can be accomplished by making a faultless responsive topic. Making and building up a completely responsive portable neighborly topic is not a simple undertaking. Along these lines we present to you a few tips to help in creating immaculate WP responsive subject.
How to Customize Responsive WordPress Themes
WordPress responsive subjects have taken the outline group by tempest since their first appearance. In light of current circumstances as well. With all the marvelous advances in portable correspondences, and the expansion of cell phones, people are currently getting to the web a ton more frequently from their telephones than from their PCs.
It used to be that in the event that you had a site, and needed to make it available to individuals on cell phones, you needed to either make a devoted versatile site, or a cluster of committed applications. What makes a decent responsive WordPress topic? How are they made? By what means would they be able to be tweaked? Those are a portion of the inquiries that I trust this arrangement of articles will reply.
Building a Mobile First Responsive WordPress Theme
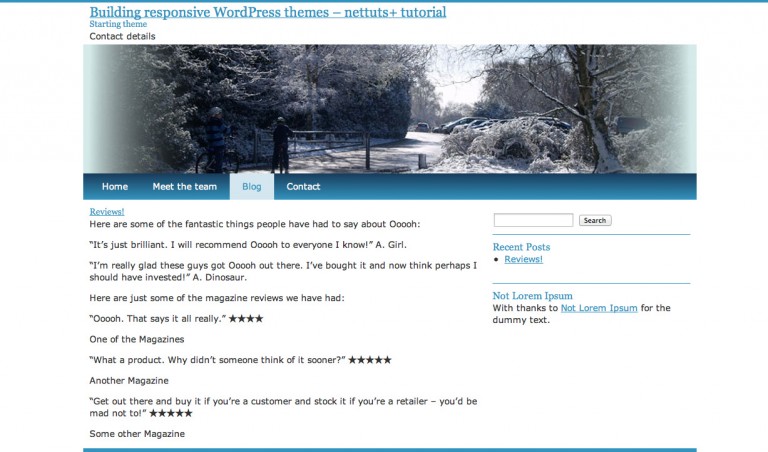
Topic building is at the heart of WordPress. It’s the system you use to assemble bespoke sites for yourself or your customers and it’s an essential expertise for anybody needing to outline and create with WordPress. More WordPress topics now are responsive, they utilize CSS media inquiries to adjust to various screen widths, conforming the format and rolling out outline and interface improvements to make any site made utilizing the subject simpler to peruse and connect with on a scope of gadgets and screen sizes. In this WordPress responsive theme tutorials creator is demonstrating how to assemble a versatile first WordPress topic, which begins with the styling for the littlest screens and works upwards.
How to Build a WordPress Responsive Theme On Bootstrap
Considered as the world’s most prevalent HTML, CSS and JavaScript system for creating portable to begin with, responsive tasks, Bootstrap has been intensely utilized and suggested by web engineers over the globe. Bootstrap has served as an awesome beginning stage for building completely responsive and eye-snappy WordPress topics. In this WordPress responsive theme tutorials author’ll be strolling you through every one of the strides connected with making a WordPress subject without any preparation utilizing Bootstrap.
A Tutorial on Building Responsive WordPress Theme Using Bootstrap
Day by day increasing interest in responsive layout in the webdesign industry has bought the different frameworks in the market that can keep running on different gadgets with shifting screen sizes and measurements.
Bootstrap is one such responsive structure which can go about as a splendid beginning stage for improvement of responsive WordPress subject. This is precisely what I’ll be investigating in this post. Here, you’ll become more acquainted with about the strides connected with making a noteworthy WordPress subject utilizing the Bootstrap system.
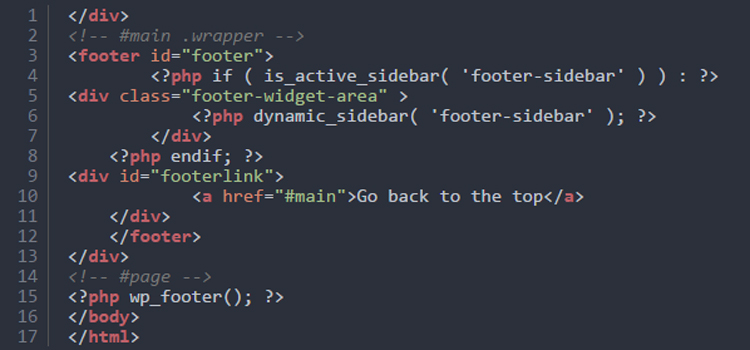
Make the Footer Responsive in a WordPress Theme
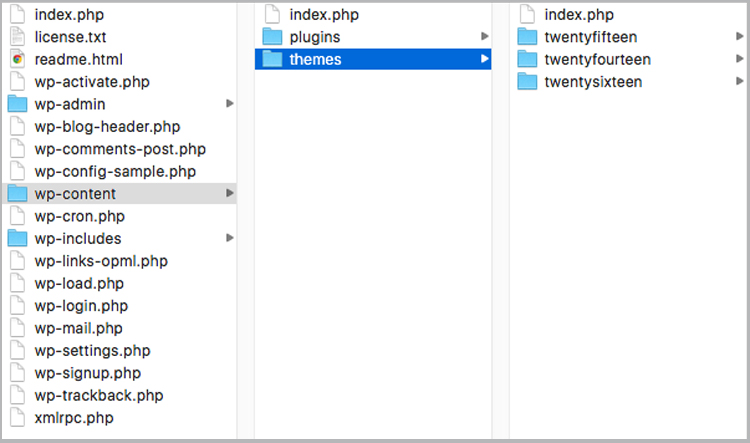
The footer in WordPress, or for sites as a rule, is one of the minimum utilized pieces. The footer is for the most part used to show credits and contact data. This may be sufficient for some destinations, yet it is ideal to make the footer in your WordPress topic considerably more configurable. It may be ideal to widgetize the footer with the goal that you can undoubtedly add various types of gadgets to it.
On the off chance that you choose to widgetize your footer you ought to additionally need to fare thee well that the footer still stays responsive and the substance is appropriately shown even on littler screens. For this you may need to powerfully modify the footer gadgets on littler screens. In this WordPress responsive theme tutorials, we are going to perceive how we can make the footer responsive utilizing media questions.
Create a WordPress Responsive Website – WordPress Responsive Theme Tutorials
Web engineers, advertisers and creators from around the globe realize that there is a colossal potential if your site is responsive and on the off chance that it can be seen, explored, and scanned through effortlessly on any gadget, whether portable or desktop with any determination and perspective proportion.
With such a variety of gadgets with various resolutions, screen sizes, and working frameworks in the business sector, the requirement for responsive sites and applications is crucial for anybody assembling an online vicinity.








Leave a Reply