The web design trends offer to transport us to the sci-fi future of fantasies, given their technological foundation. However, the 2021 forecasts we got from our global community of web designers imply the contrary.
The web design trends for 2021 appear to have a similar theme: rather than pursuing high-tech fantasy, web designers are pursuing greater levels of reality. They are fusing the digital as well as the mundane in ways never seen before, demonstrating how pervasive websites have grown in everyday life. Thus, the following nine web design trends for 2021 breathe new vitality into the digital realm.
Parallax Scroll Animations

For years, parallax scrolling effects have become a web design trends, and in 2021, we expect to see more subtle and innovative explorations of what parallax can achieve.
Bear in mind that excessive movement in parallax effects might be detrimental to individuals with vestibular problems, as the illusion of depth or movement can result in confusion and dizziness. Here are some principles that more designers are following to ensure that parallax is used sparingly and without causing harm:
- Avoid allowing parallax effects to detract from critical information.
- Avoid making it more difficult for the user to perform a critical job.
- Minimize the quantity of parallax effects
- Know the price of parallax movement inside each instance to a minimum.
- Limiting parallax effects to a specific portion of the screen
- Provide a toggle switch for users to disable parallax effects
Not every parallax motion must traverse the screen in big gestures. Additionally, we’ve observed more subtle uses. One might nearly overlook this impact altogether with this site design for Green Meadow. However, this gradual unmasking of text produces enough contrast to draw attention to each block of text as it emerges.
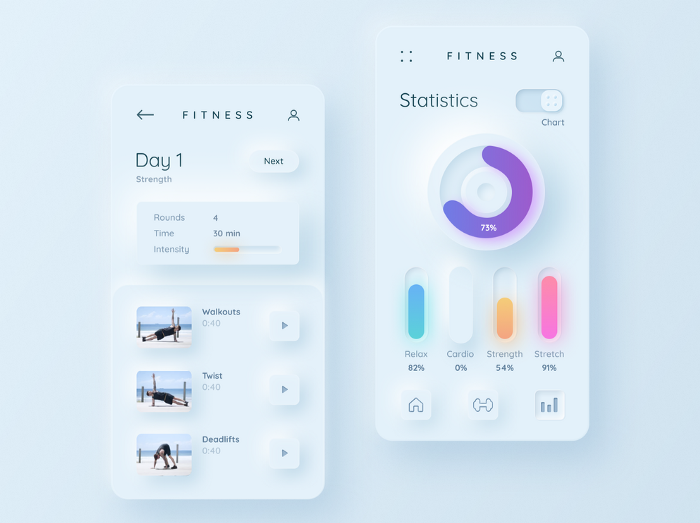
Neumorphism in User Interfaces

Neumorphism has gained tremendous momentum over the last year, and by 2021, it is expected to bring in the paradoxical era of minimalist reality. The style is a descendant of skeuomophism—a web design trends technique that combines representations of vintage materials into contemporary designs—which had a moment in the early 2010 on app icon everywhere. This approach was mainly superseded by flat design, which reduced symbols and colours in a less realistic but more consistent and clearly recognised manner.
Neumorphism Resources
Neumorphism is a synthesis of the two styles, with designs that emulate physicality through the use of selected drop shadows covered with semi-flat colours. The result most frequently resembles digital embossing and debossing. It enables designers to regain the tactile feel that was lost during the flat design period, which increases the user’s relationship to the design. Expect to see this stylised realism across the digital designs of 2021, including buttons, search bars, and text boxes.
Comfortable Colors

With the work market becoming increasingly digital in nature these days, the majority of individuals spend the most of their time using computers. As a result, users frequently feel eye strain when gazing at displays for extended periods of time. Web designers have taken this into account by creating colour schemes that are easy on the eyes.
This helps to explain the appeal of last year’s dark mode trend, which served as a counterpoint to the overpowering whiteness of screen-based media.
Examples
In 2021, web designers will look beyond the two polar opposites of dark and light. They’ve discovered a happy medium in soft palettes like healthy greens, pastel blues and light pinks. Not only do they make website colours startling than black and pure white, but they also naturally generate feelings of peace or relaxation.
This tendency as a whole is a positive indicator that the future designers of web will prioritise accessibility as well as comfort above radical innovation.
Augmented Reality (AR) Experiences

And, while we’re on the subject of multimedia experiences, let’s not forget about the incredible immersive experiences enabled by augmented reality (AR). AR today encompasses more than simply searching for Pokémon on your Apple or Android smartphone. New technologies like as the WebXR API and software developed by Wayfair Technologies have democratised access to this world.
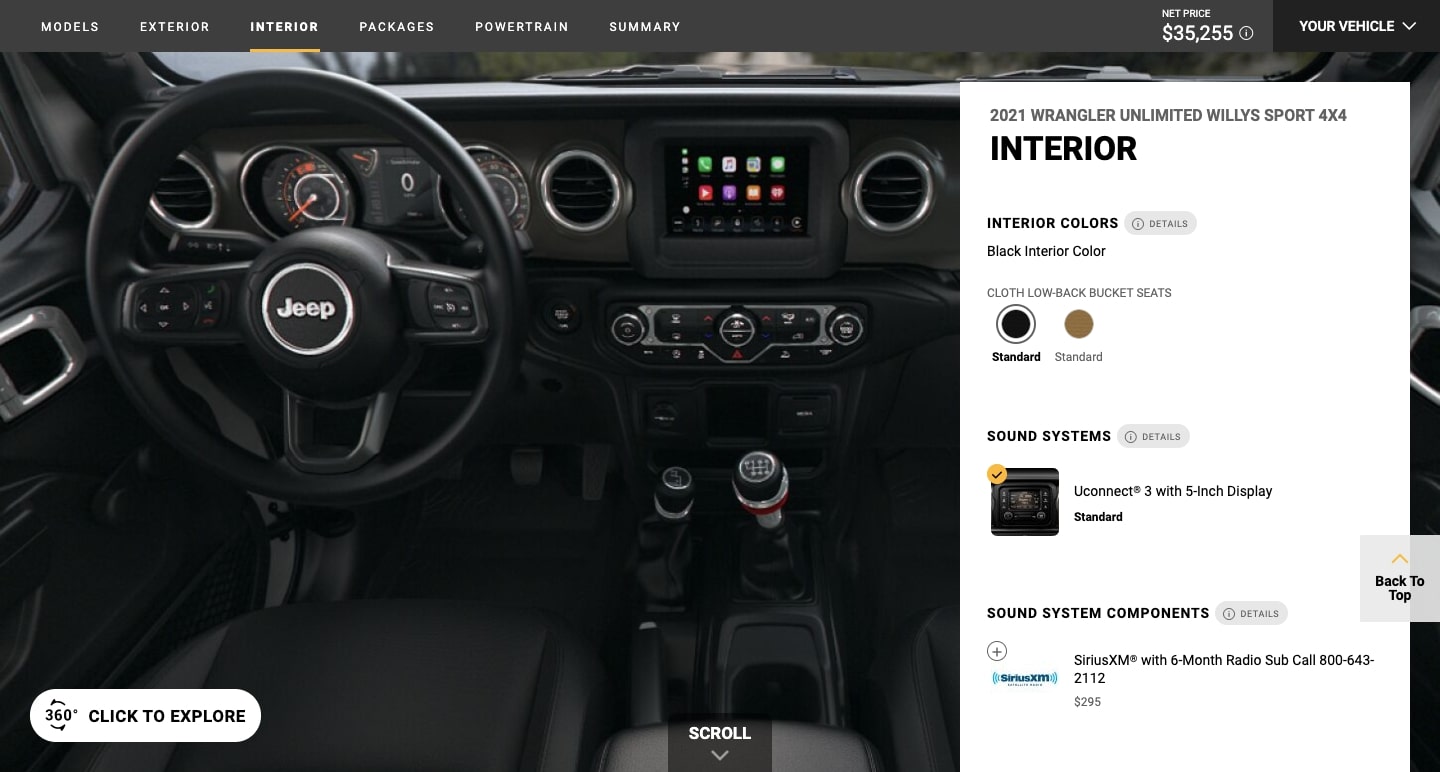
Jeep makes use of augmented reality on its “Build & Price a Jeep” website. For people who despise entering auto showrooms, this provides a relaxed and pressure-free environment. More retail and ecommerce websites are leveraging the power of augmented reality to assist in the sale of their items and to empower potential clients during the purchasing process.
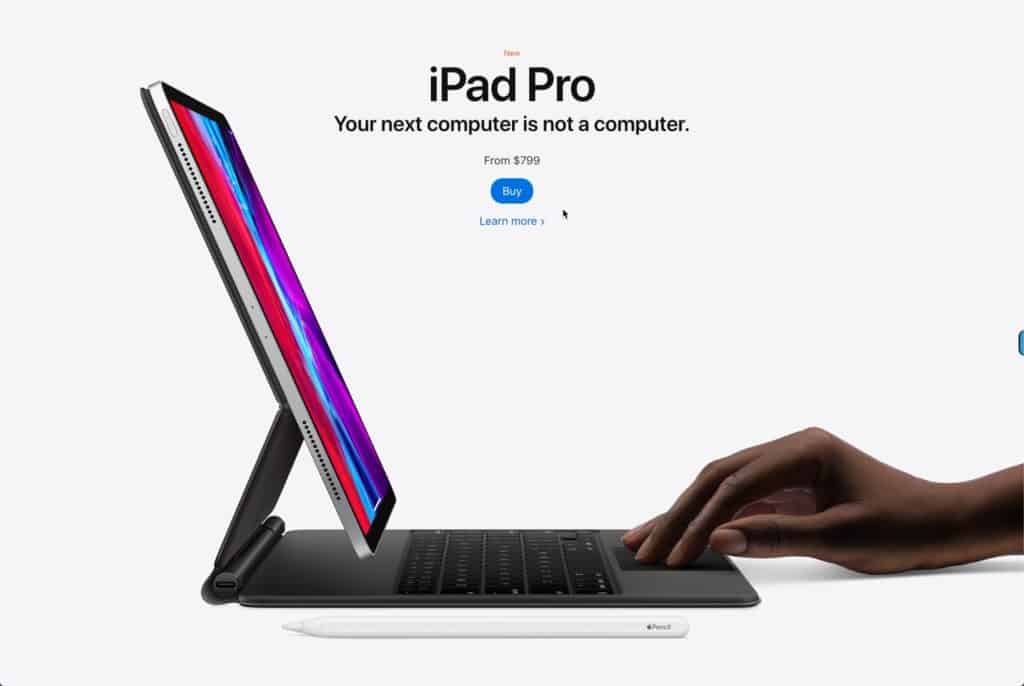
Minimalism (Flat Design)

The modern era is fostering an interest in minimalism. Whether it’s fabric, furniture, or even web design…!! Simple, refined clothing draws more customers since it streamlines the user experience. Excessive usage of objects, typefaces, and animations might detract from the design. Therefore, to retain visitors to your website, keep the following in mind: The more streamlined the site, the more enjoyable the experience, and the lower the bounce rate. This free one page HTML template is a good example of minimalism.
The primary characteristics of minimalism in web design are as follows:
- Conceal navigation •
- User-friendly interface
- Navigation space
- Creative use of typefaces
- Three colors maximum at a time
- Avoid excessive detail: color transitions, shadows, and textures
Examples
White Space

The purpose of white space is to provide content breathing room, not to pack as much information as possible onto the screen. Your website visitors will have a more relaxing experience, the material will stand out more clearly, and readability will be enhanced.
White space is a colloquial phrase for the space between components. It is not necessary for the space to be white, so long as it is vacant. This is why it is sometimes referred to as “negative space.”
Every site designer adores a well-crafted design with such a minimalistic approach, as it makes it simple to convey the message and the necessary information.
White space, often known as negative space, is about allowing material to breathe rather than cramming as much information as possible onto the screen.
The advantages of white space.
- A more relaxing experience for your website visitors
- Increased visibility of the text • Improved readability
- Conveys the clear message
Retro Fonts

Numerous ancient objects have reclaimed their cool, only to revert to their original uncool status. Consider moustaches on the handlebars and mom jeans. Irony, on the other hand, is a fickle commodity.
Retro typefaces’ popularity has ebbed and flowed similarly, and many designs incorporating old typography have not aged well.
However, retro typography has had a renaissance in popularity. We are no longer confronted with the same worn-out typefaces. Rather than that, stylization and a touch of creativity are redefining what vintage typefaces are capable of being.
The page for Spotify’s Carnival promotion exemplifies this fusion of old and new. Rather than seeming tired and clichéd, they infuse conventional strong typefaces with fresh vitality via innovation. This is an excellent example of modernizing old typefaces without sacrificing readability.
3D Visuals

With the introduction of better resolution displays, 3D design has advanced significantly beyond Geocities’ blocky and bevelled edges. We’ve seen high-quality 3D graphics effortlessly integrated into online designs. Rather than being distracting, they contribute to the overall user experience.
Sennep, a creative agency, incorporates 3D elements throughout their website. There is a pleasing sense of cohesion between all of the design components here. This is an excellent demonstration of how, even in more basic design, 3D could make a significant impact.
Organic Shapes

While geometric designs were a popular website design trend in 2019, organic shapes will reign supreme in 2021. The term “organic or flowing shapes” refers to any shape that does not have straight lines. Consider the forms seen in nature, such as hills, the margins of a lake or river, and their asymmetrical and twisting character.
Without using sharp lines or angles, fluid forms are an excellent method to split up portions of a website. They’re also excellent for usage in the background, similar to how Android utilises circles to highlight goods on its homepage:
Illustrations

Illustrations are enjoyable, interesting, and somewhat evocative of the visitor’s feelings. It elicits feelings of joy and rejuvenation. Because at times, visiting the web might feel as though you’re viewing the same stock pictures on several websites. It can give a website an air of boredom, genericity, and blandness.
Illustration is a dynamic and magnificent mode of visual communication. It blends graphic design’s message clarity with the expressive capability of fine arts. At its best, drawing does what photography cannot. It depicts the familiar from a perspective that human eyes cannot see.
At times, viewing the web feels as though you’re seeing the same stock photo on many websites. It has the potential to make a website appear generic and uninteresting.
Resources
Custom drawings may make your website stand out and give visitors a sense of newness. Due to the fact that you will be producing graphics from scratch, they will more properly represent your business and identity and will complement the page’s subject matter.
Conclusion
These website design trends for 2021 will fail if they are not developed with a deliberate design strategy.
We propose taking inspiration from these trends and transforming them into your own design tools that reflect your brand identity. You may mix and match them with different styles or even omit them entirely. If you’re looking for a location to experiment with fresh design concepts, use these web design trends.

Leave a Reply