Web developers employ symbols to make their websites and apps more visually appealing, accessible and engaging. The great majority of people are familiar with the patterns represented by icons. Web and mobile applications that have microphone icons nearly usually provide voice command or recording capabilities. Because they are universal symbols, icons have a purpose in our daily lives.
Text can be replaced altogether in some circumstances by icons. We’ll take a look at and compare some of the most common icon libraries you may use in JavaScript projects in this article. You may import just the icon you need rather than the complete collection with these icon libraries, which are incredibly easy to set up. The best part is that they’re free. The best free react icon libraries are listed here.
React Icons Component

The React Icons library is an essential resource for React developers, offering a vast selection of customizable SVG icons. With just a few lines of code, developers can easily integrate these icons into their projects. The library also allows for personalization by adjusting various properties, ensuring the icons align perfectly with the overall design and functionality. This flexibility and simplicity make React Icons a valuable tool for enhancing user interfaces in any React application.
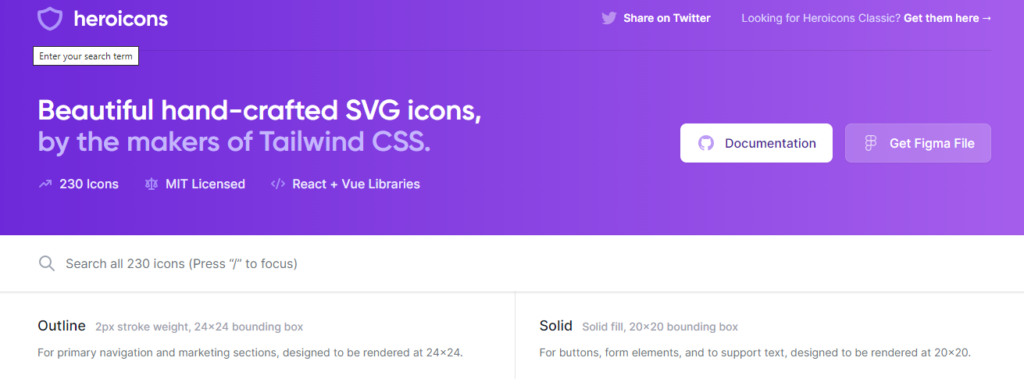
Heroicons

Heroicons is a popular React icon library that provides a collection of beautifully designed, customizable SVG icons specifically for use in React applications. It features a wide range of icons in both outline and solid styles, making it easy to find the perfect match for any project. With a simple installation process and straightforward integration, developers can effortlessly incorporate these icons into their user interfaces.
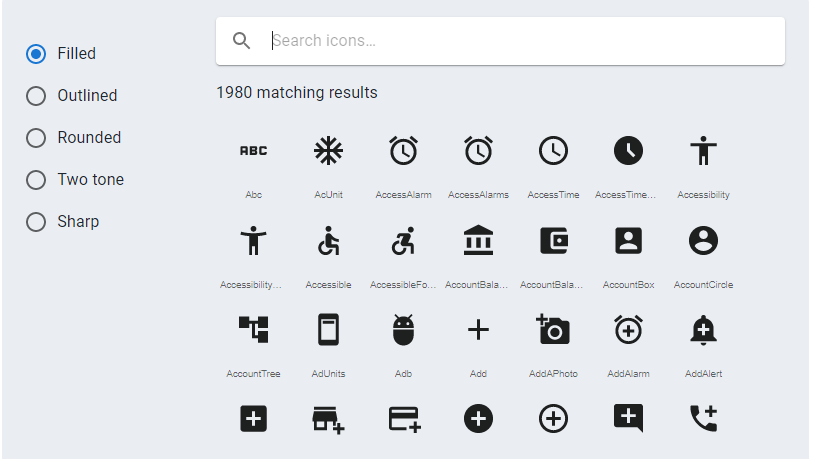
Ant Design

Ant Design is a comprehensive icon library specifically designed for React applications, part of the Ant Design system. It offers a wide range of high-quality, customizable icons that are ideal for enhancing user interfaces. The library includes both filled and outlined icons, providing flexibility for various design needs. With straightforward installation and easy integration, developers can quickly add icons to their projects.
React Native Vector

React Native Vector Icons is a popular library for React Native that provides a wide range of customizable vector icons from sets like FontAwesome, Ionicons, and MaterialIcons. It simplifies integration and allows developers to easily add icons to their apps. Each icon can be adjusted for size, color, and style, ensuring a perfect fit for any interface. With its extensive selection and flexibility, this library is essential for enhancing mobile application aesthetics.
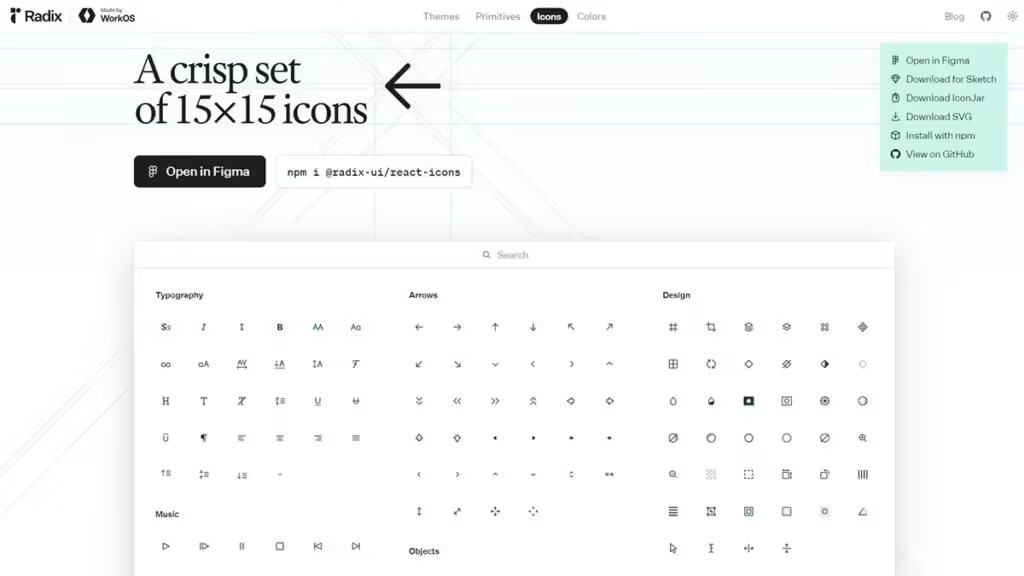
Radix

Radix is an adaptable icon library for React applications, offering a broad collection of high-quality, customizable icons. Emphasizing accessibility and design consistency, it allows for easy integration and effortless icon addition. Each icon is fully customizable in size, color, and style, ensuring it fits seamlessly within any design. Radix Icons is an ideal choice for developers looking to enhance their React projects with functional and visually appealing icons.
Bytesize

Bytesize is a minimalistic icon library for React, offering small, customizable icons ideal for modern web design. Each scalable icon is easy to integrate, focusing on clarity and consistency to complement any project’s aesthetic. Its lightweight and flexible design makes Bytesize Icons an excellent choice for developers seeking elegant and efficient iconography.
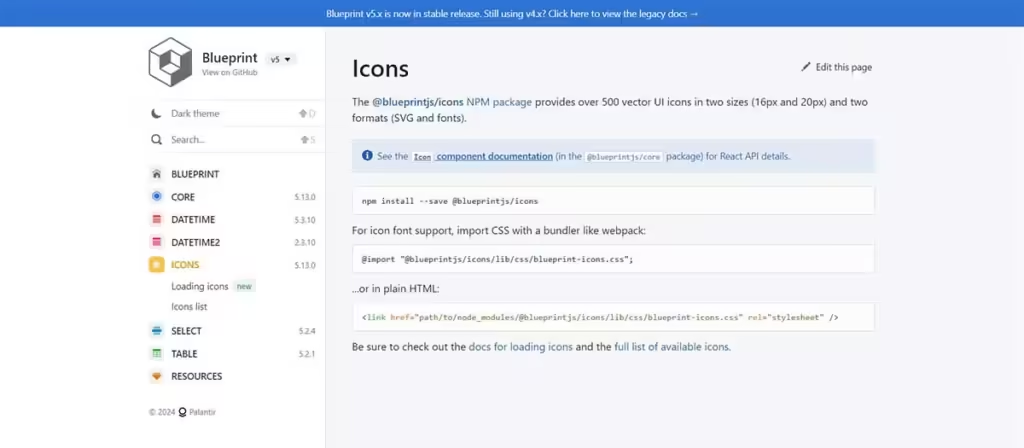
Blueprint

Blueprint Icons is a flexible icon library tailored for React applications, offering a broad selection of high-quality icons for diverse UI needs. With a modern aesthetic, it facilitates seamless integration into projects. Each icon is customizable in size, color, and style, ensuring a perfect match with your app’s design. Blueprint Icons is a vital tool for developers aiming to enhance user interfaces with attractive and functional iconography.
Carbon

Carbon Icons is a versatile icon library for React applications, offering a broad selection of high-quality icons tailored for diverse UI needs. Emphasizing clarity and modern design, it allows easy integration and customization. Each scalable icon can be adjusted in size and color, ensuring compatibility with any layout. Carbon Icons is an invaluable resource for developers aiming to enrich their applications with striking and functional iconography.
Material UI Icon

68K Github ratings, a widely used library, and a react library are just some of the features of the Material UI library. When the IconButton component is used to wrap its icons, it creates a stunning ripple effect for the user.
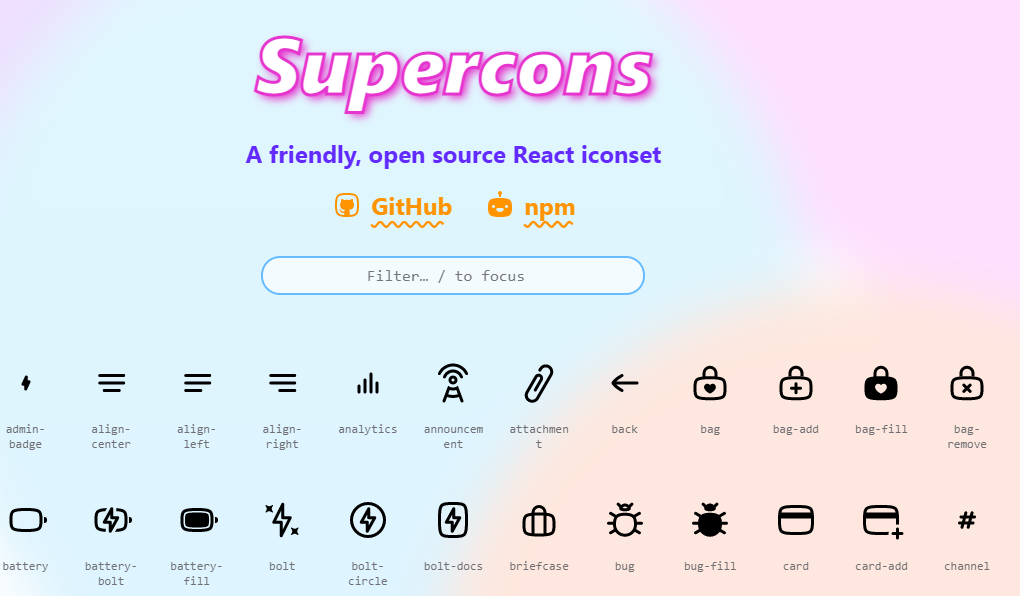
Supercons

In order to build high-quality React Native icon sets, icon designers and developers that lack the skills needed to produce them from scratch might use Supercons. There is also a wide range of platforms that may use the same icon sets without requiring any additional work from the icon designer or developer.
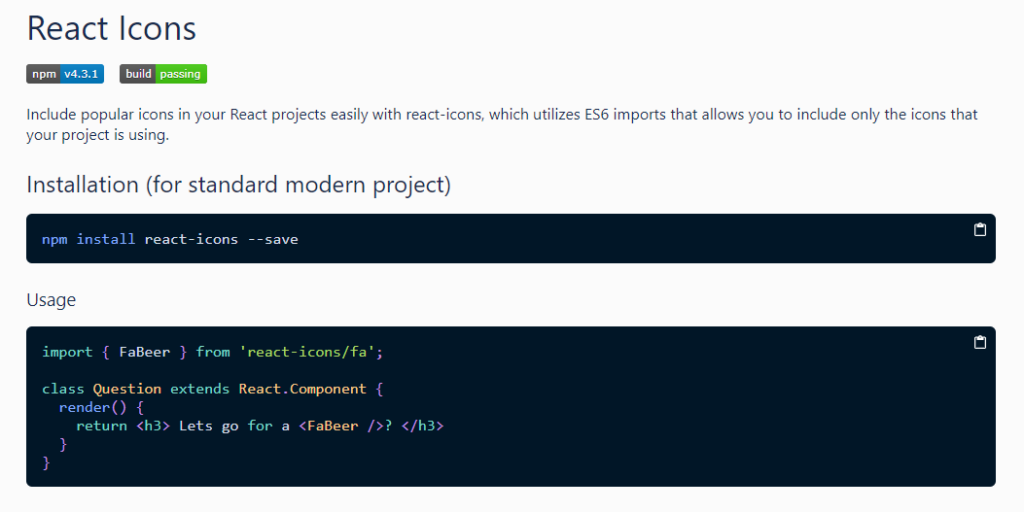
React Icons

Add famous icons in your React projects with the react-icons module. Allows you to import only those icons you require and configure the import in accordance with your demands. This module uses ES6 Imports. Icon sets are included in this module, therefore if you want to change the colour or size of an icon, all you have to do is change this value and not change any other values.
Iconic Icons

You may search, download, and copy icons using a nice user interface. It’s also possible to obtain all SVG gzip files by clicking the download button on their website.
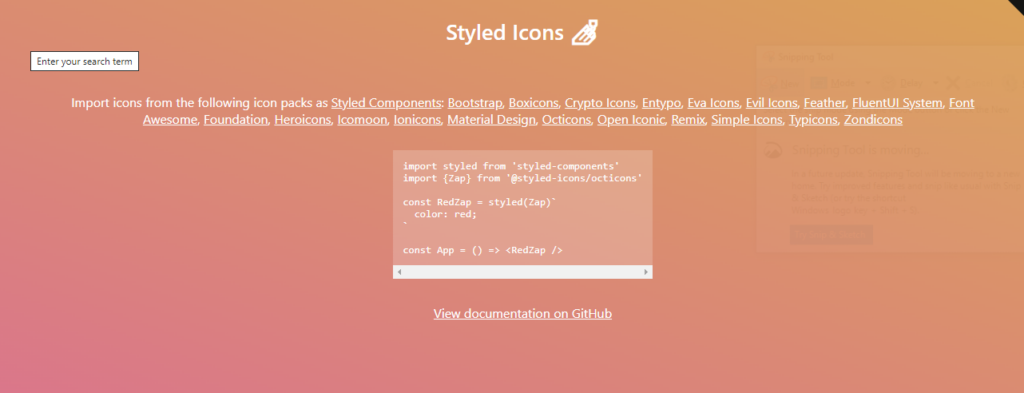
Styled Icons React Icon Libraries

Nowadays, styled icons are gaining in popularity. This is due in part to the fact that they are more straightforward to apply than designing one’s own icon collection from scratch would be. Font Awesome, Material Design, and Octicons are three of the most popular icon sets accessible in React Styled Components.
React Feather Icons

Under the terms of the Apache License 2.0, Feather is a basic and lightweight set of icons. Feather Icons, Feather SVG, Feather CLI, and Feather Webpack Plugin are the four main subcategories. Using Feather icons in your React application has never been easier thanks to this package. All of the components in this library may be imported and used right out of the box because it comes with a choice of predefined themes.
IconPark

More than 2000 high-quality icons and an interface for creating your own may be found at IconPark.com. For designers who require more than simply the name of an icon, the site includes an explanation of the symbol’s meaning and provenance. One of the most popular web destinations for finding icons is IconPark. It offers more than 2000 high-quality icons and both online and desktop versions. IconPark has a unique feature that sets it different from other sites: the ability to create your own icons.
React Social Icons

React Social Icons is a set of svg social icons that look great. These icons are simple to use and don’t require any third-party software to be installed. It is possible to utilise them in React, as they come with Squa’s svg paths. A single collection of React Social Icons is not required for each website or app that you create. The icons are completely adjustable, and you can alter the size, colour, and form of each symbol with a few mouse clicks.
Tailwind Icons

In order to use Tailwind CSS’s icons, you must use this library. To utilise SVGs, you must download them directly. A complete Figma icons package is also provided so you may use them on Figma.
Font Awesome

Font Awesome was created in 2012 by Dave Gandy and is one of the oldest and most widely used icon sets. A Bootstrap icon set that developed into its own icon collection was originally built for the Bootstrap framework. In the history of Kickstarter, Font Awesome 5 set a new record for the most funded software project. More than 1,500 free icons are available in the library. React, Angular, and Vue are among the frameworks supported, as well as popular design tools like Sketch and Adobe CC applications.
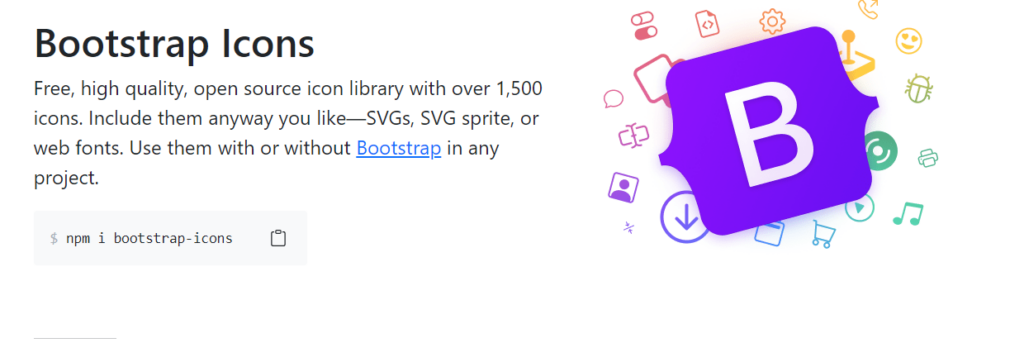
Bootstrap Icons

As of version 4, the most popular CSS framework features its own icon collection. Naturally, Bootstrap Icons are meant for Bootstrap components and documentation. At a time when Font Awesome relied on fonts, Bootstrap used SVG-based icons. The alpha version of Bootstrap Icons has more than 1,000 ready-to-use icons. There are two ways to get Bootstrap Icons: through npm or by downloading it from the official website.
Ionicons

SVG and web fonts support are included in Ionicons’ icon collection, which may be used on the web, iOS, Android, and desktop. It’s available in both iOS and Material Design versions. Open-source and MIT-licensed icons were designed for the Ionic framework, but you can use them in any project of your choice, personal or commercial.
css.gg

You won’t find an icon library like this anywhere else. More than 700 UI icons are included, and it’s free to download. As a notable feature of css.gg, each unique icon page reveals the source code of how the icon was created. For instance, have a look at this Git Pull symbol. Because they were created entirely in CSS, the icons will load extremely rapidly on your site. Additionally, these icons are retina-ready by design. If you want to increase the icon’s size, you may use the -ggs option to multiply its size. Installing the package, using the CDN link, downloading the SVG or using React’s components are all ways to utilise css.gg icons in your project.
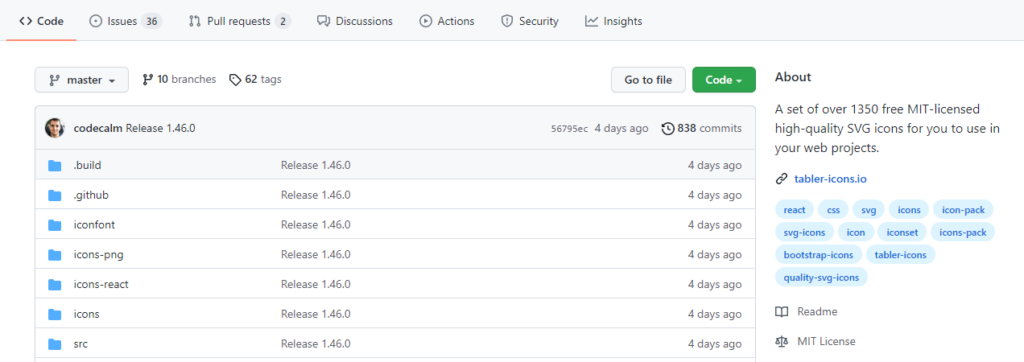
Tabler Icons

More than 550 free, MIT-licensed SVG icons are included in Tabler Icons. A 2px stroke and a 2424 grid are used to create each icon. Tabler Icons may be installed via npm or downloaded directly from GitHub. Tabler, like Feather, has a stroke-width CSS parameter that may be used to create a variety of icon styles. Tabler Icons can be used as an img>, a backdrop image, or inline in HTML code, depending on your preference. Visit the source code on GitHub to learn more about this package and get detailed instructions on how to install it.
Grommet Icons

React was used to create the Grommet Icon Collection, a collection of SVG icons. The collection contains almost 500 icons that may be customised with CSS. The icon set was built by the Grommet design team to assist designers in prototyping more quickly and effectively. A system of icons that could be used on desktops, smartphones, and tablets was also a goal of theirs. React applications frequently require the use of SVGs, hence this open source toolkit was made available to everyone. Because SVGs are lightweight, scalable, and look fantastic on any screen size, it’s simple to see why so many designers are turning to them.
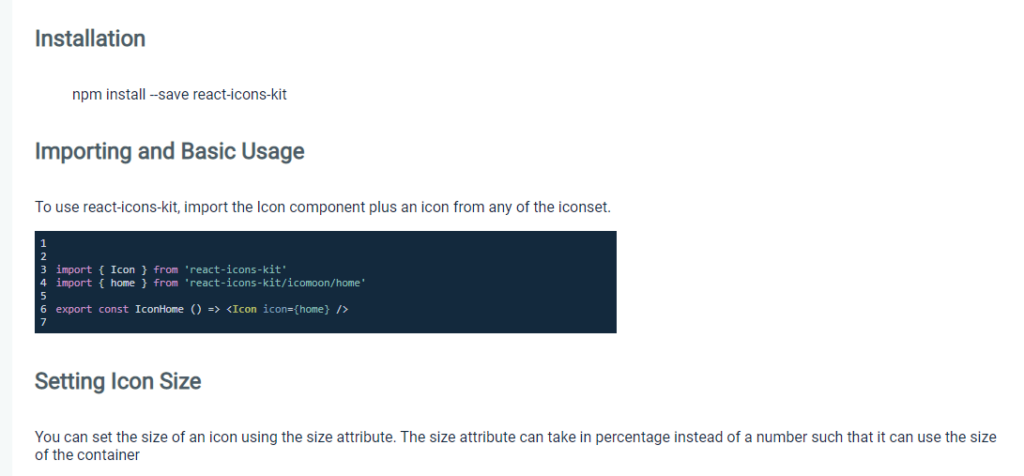
React Icons Kit

The React Svg Icons Kit is a set of svg icons that includes both React and svg elements. As a result, adding these icons to your project is a breeze thanks to the included prebuilt React components. Icons created using React Svg Icons are simple to use and modify. Even when it comes to performance, they have a high level of efficiency Isn’t that the finest thing of all? You won’t have any difficulty getting about!
React Bootstrap Icons

Icons from Bootstrap Icons may be used in any type of visual design. It’s now possible to use over 300 famous Bootstrap icons as React components thanks to React Bootstrap Icons (RBI). They will appear in your app as soon as you place them into your code. That is the sum total of the matter. Choosing an icon for your app or website will be a lot easier if you use this. Also included are both inline and external styles, so you may choose the one that best suits your project’s requirements.
Iconify for React

All of the advantages of Iconify for Angular are now available as a package that can also be used in React, under the name “Iconify for React”. In addition to providing the benefits of Iconify for Angular, Iconify for React also gives the ability to use it.
React Unicons

An extensive set of React Unicons comprises icons for a wide range of industries and professions. You may use it to improve the aesthetics and feel of your designs with this tool. SVG and EPS versions of the React Unicons are available. In most design tools, these vector files may be used without any issues.
Conclusion
It doesn’t matter what sort of application you’re developing; having a collection of icons to assist people navigate and interact with your interface is a good idea. Users will feel more at ease and engaged if you choose icons that are globally recognised. There’s no reason not to incorporate icons in your application because they’re all free. Check out the website of each icon library you’re considering and search for the icons you need for your application before making a final decision.

Leave a Reply